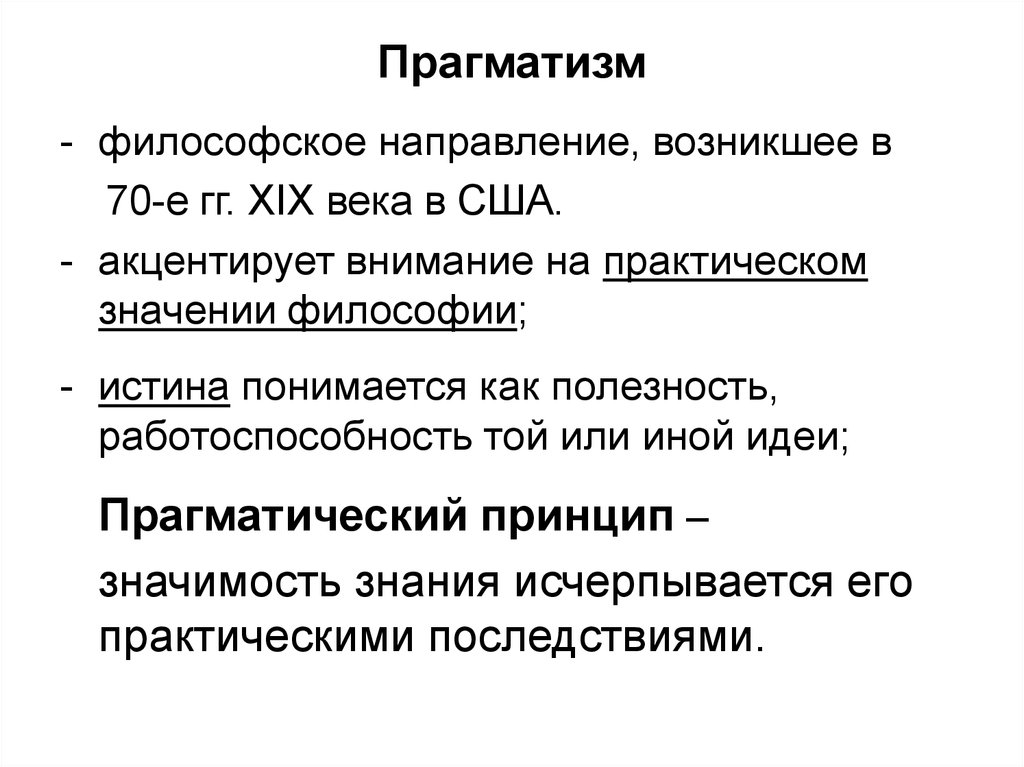
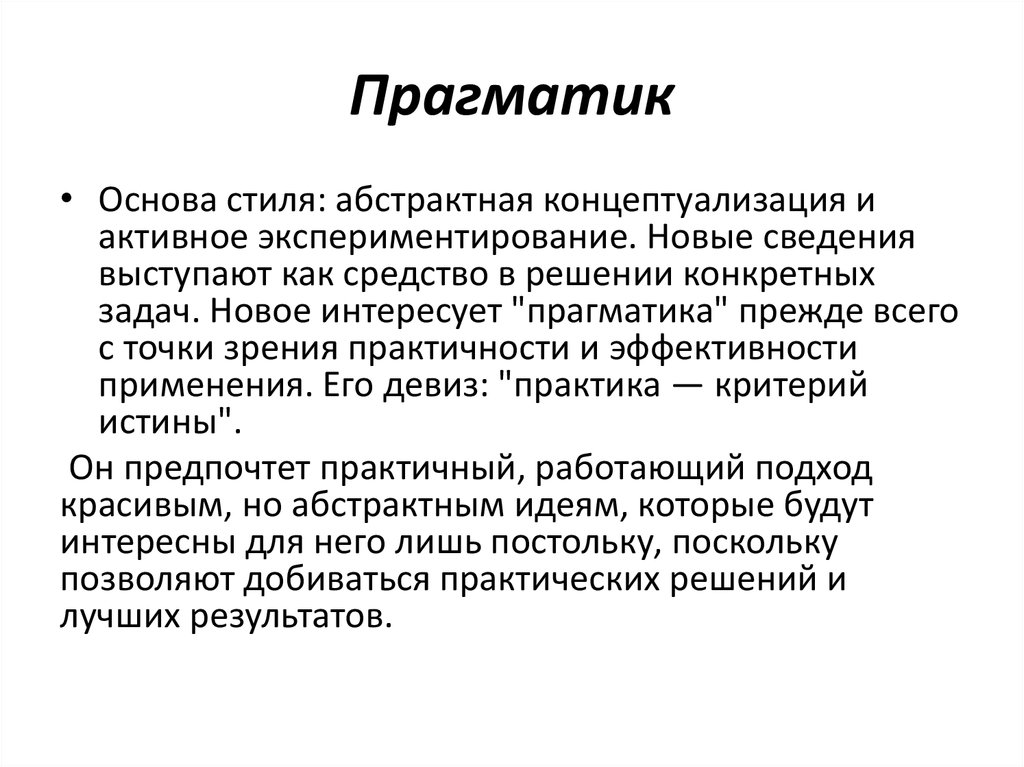
Прагматичен что это значит: Что значит слово прагматичный. Что такое прагматичность
i’m a pragmatist — Translation into Russian — examples English
Premium History Favourites
Advertising
Download for Windows It’s free
Download our free app
Advertising
Advertising
No ads with Premium
Suggestions: pragmatist
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
я прагматик
я — прагматик
я прагматичен
So I’m a pragmatist

В общем, я прагматик, не идеалист, из необходимости.
I’m not an idealist, I’m a pragmatist.
Я не идеалист, я прагматик.
I still have no problem with this platform, because I’m a pragmatist.
Я адаптировалась к этой ситуации, потому что я — прагматик».
They will think I’m a pragmatist.
Что я — прагматик.
You know me; I’m a pragmatist.
Вы меня знаете, я прагматичен
.
I’m a pragmatist about church polity.
Я прагматичен по отношению к официальной религии.
I’m a pragmatist and I vote.
Я прагматик, и я бы обязательно пошел голосовать.
I’m a pragmatist, remember?
Я — прагматик, помнишь?
I’m a pragmatist, John.
Я прагматик, Джон.
I’m a pragmatist when it comes to this.
And if that makes me too much of a realist, well, I’m a pragmatist.
И если это делает меня перфекционистом, значит я перфекционист.
I’m a pragmatist, I care about the results.
Я — прагматичный человек, меня всегда интересует результат.
I’m a pragmatist — data-rational, not emotional.
Я прагматистка — действую рационально, а не эмоционально.
HAYES You know I’m a pragmatist
at heart.Йан: Вы знаете, я по натуре прагматик.
I’m not an ideologue, I’m a pragmatist, and I believe in what works.
наверное я идеалист, и во что-то верю, а вы прагматик.
But I’m a pragmatist; whatever it takes.
Однако это великолепный специалист: за что бы ни взялся, все получается.
But I’m a pragmatist.
Но я стараюсь быть прагматиком.
I’m a pragmatist
Я человек практичный, Доктор.
Possibly inappropriate content
Examples are used only to help you translate the word or expression searched in various contexts. They are not selected or validated by us and can contain inappropriate terms or ideas. Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
No results found for this meaning.
More features with our free app
Voice and photo translation, offline features, synonyms, conjugation, learning
gamesResults: 18. Exact: 18. Elapsed time: 42 ms.
Documents Corporate solutions Conjugation Synonyms Grammar Check Help & aboutWord index: 1-300, 301-600, 601-900
Expression index: 1-400, 401-800, 801-1200
Phrase index: 1-400, 401-800, 801-1200
Принципы проектирования React – React
Мы написали этот документ, чтобы у вас было лучшее представление о том, как мы решаем, что делает React, а что нет, и какова наша философия разработки. Хоть мы и рады видеть вклад сообщества, мы вряд ли выберем путь, который нарушает один или несколько из этих принципов.
Примечание:
Эта статья подразумевает глубокое понимание React. В ней описаны концепции разработки самого React, но не React-компонентов или приложений.
Для знакомства с React почитайте главу Философия React.
Композиция
Ключевая возможность React — это композиция компонентов. Компоненты, написанные разными людьми, должны хорошо работать вместе. Для нас важно, чтобы вы могли добавлять в компонент функциональность, не вызывая волну изменений по всему коду.
Например, должна быть возможность вводить некое внутреннее состояние в компонент без изменения зависящих от него компонентов. Также должна быть возможность добавлять при необходимости код инициализации и разрушения в любой компонент.
Нет ничего «плохого» в использовании состояния или методов жизненного цикла в компонентах. Как и любую мощную возможность, их стоит использовать в меру, но мы не собираемся их удалять. Напротив, мы считаем, что они являются неотъемлемой частью того, что делает React полезным. Возможно, мы добавим больше паттернов функционального программирования в будущем, но как внутреннее состояние, так и методы жизненного цикла будут частью этой модели.
Компоненты часто описываются как «просто функции», но, по нашему мнению, они должны быть чем-то большим, чтобы быть полезными. Компоненты в React описывают поведение, которое можно композировать. Эта идея распространяется в том числе на рендеринг, жизненный цикл и состояние. Некоторые сторонние библиотеки, вроде Relay, дополняют компоненты другими возможностями, например, описанием зависимостей данных. Вполне возможно, что эти идеи могут попасть в React в той или иной форме.
Общая абстракция
В целом, мы против добавления функциональности, которая может быть реализована в пользовательских приложениях. Мы не хотим раздувать ваше приложение бесполезным кодом библиотеки. Но и у этого правила есть свои исключения.
Например, если бы React не предоставлял поддержку внутреннего состояния или методов жизненного цикла, люди бы создавали собственные абстракции для них. Когда есть несколько конкурирующих абстракций, React не может применять или использовать их свойства. Для работы React нужен некий наименьший общий знаменатель.
Вот почему иногда мы добавляем возможности в сам React. Если мы замечаем, что какая-то возможность реализуется плохо совместимым или неэффективным способом во многих компонентах, мы можем захотеть внедрить эту возможность в React. Мы подходим к таким изменениям со всей серьёзностью. Если мы добавляем новую возможность, значит мы уверены, что повышение уровня абстракции принесёт выгоду всей экосистеме. Хорошие примеры для этого — состояние, методы жизненного цикла, кросс-браузерная нормализация событий.
Мы всегда обсуждаем с сообществом такие предложения по улучшению. Некоторые из этих обсуждений можно найти по метке «big picture» в трекере задач React.
Лазейки
React прагматичен. Это обусловлено потребностями продуктов, написанных в Facebook. Хоть на него и влияют некоторые не самые популярные парадигмы, такие как функциональное программирование, цель проекта — оставаться доступным для широкого круга разработчиков с разным уровнем опыта и навыками.
Если мы хотим отказаться от паттерна, который нам не нравится, на нас лежит ответственность рассмотреть все существующие варианты его использования и проинформировать сообщество об альтернативах, прежде чем отказаться от него. Если какой-то полезный для создания приложений паттерн трудно описать декларативно, мы предоставим для него императивный API. Если мы не можем найти идеальный API для того, что мы считаем необходимым во многих приложениях, мы предоставим временный, частично работающий API, при условии, что от него можно будет избавиться позже. Это оставляет открытой дверь для будущих улучшений.
Если какой-то полезный для создания приложений паттерн трудно описать декларативно, мы предоставим для него императивный API. Если мы не можем найти идеальный API для того, что мы считаем необходимым во многих приложениях, мы предоставим временный, частично работающий API, при условии, что от него можно будет избавиться позже. Это оставляет открытой дверь для будущих улучшений.
Стабильность
Мы ценим стабильность API. У нас в Facebook более 50 тысяч компонентов, использующих React. Многие другие компании, включая Twitter и Airbnb, также активно используют React. Поэтому мы обычно нехотя меняем публичный API или поведение.
Однако, мы считаем переоценённой идею, что стабильность — это когда «ничего не меняется». Она быстро приводит к застою. Вместо этого, мы предпочитаем воспринимать стабильность в смысле «это много используется в продакшене и когда что-то меняется, существует чёткий (и желательно автоматизированный) план миграции».
Когда мы объявляем паттерн устаревшим, мы сперва изучаем как он используется внутри Facebook и добавляем предупреждения об устаревании. Это позволяет нам оценить масштабы последствий изменения. Иногда мы отменяем изменение, если видим, что ещё слишком рано приступать к его воплощению и нам нужно продумать стратегию продвижения кодовой базы к состоянию готовности.
Это позволяет нам оценить масштабы последствий изменения. Иногда мы отменяем изменение, если видим, что ещё слишком рано приступать к его воплощению и нам нужно продумать стратегию продвижения кодовой базы к состоянию готовности.
Если мы уверены, что изменение не слишком большое и для всех случаев использования возможна миграция, то предупреждение об устаревании публикуется перед OSS-сообществом. Мы тесно общаемся со многими React-пользователями вне Facebook, следим за популярными OSS-проектами и помогаем им исправлять устаревший код.
Учитывая огромный размер кодовой базы React в Facebook, успешная внутренняя миграция часто является хорошим индикатором того, что в других компаниях также не будет проблем. Тем не менее, люди иногда указывают на неучтённые варианты использования и мы добавляем лазейки или пересматриваем подход.
Ничто не объявляется устаревшим без веской причины. Мы понимаем, что иногда предупреждения об устаревании разочаровывают. Но они вводятся, так как это открывает дорогу улучшениям и новым возможностям, которые мы и сообщество считаем важными.
Например, мы добавили предупреждение о неизвестных DOM-свойствах в React 15.2.0. Этим мы затронули многие проекты. Однако, исправление этого предупреждения важно для добавления в React поддержки пользовательских атрибутов. Подобная причина стоит за каждым объявлением об устаревании, которое мы добавляем.
При добавлении предупреждения об устаревании, мы оставляем его пока актуальна текущая мажорная версия, изменяя поведение только в следующей мажорной версии. Если изменение создаёт много повторяющейся ручной работы, мы публикуем codemod-скрипт, который автоматизирует большую часть изменений. Codemod-скрипты дают нам возможность двигаться вперёд, не закапываясь в куче кода. Рекомендуем вам тоже их использовать.
Вы можете найти ранее опубликованные codemod-скрипты в react-codemod репозитории.
Совместимость
Мы придаём большое значение совместимости с существующими системами и возможности постепенного внедрения. В Facebook есть много кода, написанного не на React. Сайт использует смесь из XHP — системы серверных компонент, внутренних UI-библиотек, которые пришли до React, и самого React. Для нас важно, чтобы любая продуктовая команда могла начать использовать React для небольшой возможности, а не делать ставку на переписывание своего кода.
Сайт использует смесь из XHP — системы серверных компонент, внутренних UI-библиотек, которые пришли до React, и самого React. Для нас важно, чтобы любая продуктовая команда могла начать использовать React для небольшой возможности, а не делать ставку на переписывание своего кода.
По этой причине React предоставляет лазейки для работы с изменяемыми моделями и пытается хорошо работать вместе с другими UI-библиотеками. Вы можете обернуть существующий императивный UI в декларативный компонент и наоборот. Это очень важно для постепенного внедрения.
Планирование
Даже если компоненты описаны как функции, при использовании React они не вызываются напрямую. Каждый компонент возвращает описание того, что должно быть отрендерено. Описание может включать как пользовательские компоненты, такие как <LikeButton>, так и платформо-зависимые компоненты, такие как <div>. В дальнейшем в какой-то момент React может «развернуть» <LikeButton> и фактически применить изменения к UI-дереву в соответствии с результатами рекурсивного рендеринга компонентов.
Это тонкое, но сильное различие. Поскольку вы не вызываете этот функциональный компонент, а позволяете React вызывать его, это означает, что React может отложить вызов при необходимости. В текущей реализации React рекурсивно обходит дерево и вызывает функции рендера всего обновлённого дерева за один проход. Но в будущем он может начать задерживать некоторые обновления, чтобы избежать потери кадров.
Это частая тема в архитектуре React. Некоторые популярные библиотеки реализуют подход «прослушивание», когда вычисления выполняются при появлении новых данных. React, наоборот, придерживается подхода «опрашивание», когда вычисления могут быть запрошены при необходимости.
React не является универсальной библиотекой обработки данных. Это библиотека для создания пользовательских интерфейсов. Мы считаем, что приложение должно знать какие вычисления сейчас актуальны, а какие нет.
Если что-то находится вне экрана, можно отложить любую связанную с этим логику. Если данные поступают быстрее, чем кадры успевают обновиться, можно объединить их и обновлять пакетами. Мы можем приоритизировать работу, вызванную пользовательским взаимодействием (например, анимация нажатия кнопки), над менее важной фоновой работой (например, рендеринг только что загруженного из сети компонента), чтобы избежать потери кадров.
Мы можем приоритизировать работу, вызванную пользовательским взаимодействием (например, анимация нажатия кнопки), над менее важной фоновой работой (например, рендеринг только что загруженного из сети компонента), чтобы избежать потери кадров.
Уточним, что это на сегодняшний день ещё не реализовано. Однако, подобная свобода иллюстрирует, почему мы предпочитаем контролировать планирование и почему функция setState() работает асинхронно. Концептуально мы думаем об этом как о «планировании обновления».
Нам будет сложнее контролировать планирование, если мы позволим пользователям использовать подход «выталкивание при наличии данных», распространённый в функциональном реактивном программировании. Мы хотим, чтобы наш код был «связующим».
Ключевая задача для React — минимизировать количество пользовательского кода, выполняемого перед возвращением обратно в React. Это гарантирует, что React сохранит возможность планировать и разбивать работу на части в соответствии с тем, что ему известно о UI.
В команде есть внутренняя шутка, что React должен был называться «Планировщик», потому что React не хочет быть полностью «реактивным».
Удобство разработки
Нам важно сделать процесс разработки комфортным.
Например, мы поддерживаем расширение браузера React DevTools, при помощи которого можно просматривать дерево React-компонентов в Chrome и Firefox. Мы часто слышим, что это повышает производительность как инженеров Facebook, так и остального сообщества.
Мы также стараемся сделать всё возможное, чтобы предоставить полезные предупреждения для разработчиков. Например, во время разработки React предупреждает вас, если теги вложены непонятным для браузера образом, или если в API сделана опечатка. Предупреждения и связанные с ними проверки являются основной причиной, почему версия React для разработчиков медленнее, чем продакшен-версия.
Наблюдение за тем, как React используется внутри Facebook помогает нам выявить и понять наиболее частые ошибки, а также как предотвратить их заранее. Когда мы добавляем новые возможности, мы стараемся предугадать частые ошибки и предупредить о них.
Когда мы добавляем новые возможности, мы стараемся предугадать частые ошибки и предупредить о них.
Мы всегда ищем способы сделать разработку удобнее, поэтому с радостью обсуждаем ваши идеи и принимаем вклады, приносящие улучшения.
Отладка
Когда что-то идёт не так, важно иметь возможность найти источник ошибки в кодовой базе. В React в этом помогают пропсы и состояние.
Если вы видите, что на экране что-то не так, можете открыть React DevTools, найти компонент, отвечающий за рендеринг, а затем проверить правильность его пропсов и состояния. Если они в порядке, значит проблема в render() функции компонента или в какой-то функции, вызываемой в render(). Проблема изолирована.
Если состояние неверно, значит проблему спровоцировал один из вызовов setState() в этом файле. Её также относительно просто найти и исправить, так как в одном файле обычно всего несколько вызовов setState().
Если пропсы неверны, вы можете пройти в инспекторе вверх по дереву, в поисках первого компонента, который передал неправильные пропсы вниз.
Для React очень важна возможность отследить любой UI до данных, на которых он построен, в виде текущих пропсов и состояния. Одной из явных целей в нашем дизайне является то, чтобы состояние не «пропадало» в замыканиях и вычислениях, и было доступно напрямую в React.
Хотя UI динамичен, мы считаем, что синхронный рендер пропсов и состояния превращают отладку из гадания в скучный, но конечный процесс. Мы хотели бы сохранить это ограничение в React, хотя это усложняет некоторые варианты использования, такие как сложная анимация.
Конфигурация
Мы считаем, что возможность глобальной конфигурации во время выполнения, может стать проблемой.
Например, иногда нас просят реализовать такую функцию, как React.configure(options) или React.register(component). Но это создаёт множество проблем, и мы не знаем хороших решений для них.
Что, если кто-то вызовет такую функцию из сторонней библиотеки компонентов? Что, если одно React-приложение встраивает другое React-приложение и нужные им конфигурации несовместимы? Как сторонний компонент может указать, что ему нужна определённая конфигурация? Мы думаем, что глобальная конфигурация плохо работает с композицией. Поскольку композиция для React первостепенна, мы не предоставляем возможности глобальной конфигурации в коде.
Поскольку композиция для React первостепенна, мы не предоставляем возможности глобальной конфигурации в коде.
Однако, мы предоставляем некоторые глобальные настройки на уровне сборки. Например, мы предоставляем отдельные сборки для разработки и продакшена. В будущем мы можем добавить профилирующую сборку. Мы также открыты для рассмотрения других флагов сборки.
За пределами DOM
Мы видим ценность React в том, что он позволяет писать компоненты, в которых меньше ошибок и которые хорошо сочетаются друг с другом. Изначальной целью рендеринга для React является DOM, но React Native не менее важен, как для Facebook, так и для сообщества.
Быть независимым от визуализации — важное ограничение в дизайне React. Это создаёт некоторые накладные расходы во внутренних представлениях. С другой стороны, любые улучшения ядра переносятся между платформами.
Наличие единой модели программирования позволяет нам создавать инженерные команды вокруг продуктов, а не платформ. Пока компромисс того стоил.
Реализация
Мы стараемся предоставлять изящный API везде, где это возможно. Но мы гораздо меньше обеспокоены изящностью реализации. Реальный мир далёк от идеала и мы предпочитаем добавлять некрасивый код в библиотеку в разумной степени, если это означает, что пользователю не нужно его писать. Когда мы оцениваем новый код, мы смотрим на правильность реализации, производительность и удобство разработки. Изящность вторична.
Мы предпочитаем скучный код умному. Код одноразовый и часто меняется. Поэтому важно, чтобы он не привносил новых внутренних абстракций без крайней необходимости. Подробный код, который легко перемещать, изменять и удалять, предпочтительнее изящного, преждевременно абстрагированного и трудно изменяемого кода.
Оптимизирован для инструментов
Некоторые часто используемые API имеют длинные имена. Например, мы специально используем componentDidMount() вместо didMount() или onMount(). Цель в том, чтобы сделать точки взаимодействия с библиотекой хорошо заметными.
В такой большой кодовой базе, как у Facebook, очень важно иметь возможность поиска использования определённых API. Мы ценим разные длинные имена, особенно для функциональности, которую следует использовать редко. Например, dangerouslySetInnerHTML трудно пропустить на кодревью.
Оптимизация для поиска также важна, так как мы зависим от codemod-скриптов для внесения критических изменений. Мы хотим, чтобы было легко и безопасно вносить большие автоматизированные изменения в кодовую базу, а уникальные длинные имена нам в этом помогают. Подобно этому, уникальные имена позволяют легко создавать собственные правила анализа использования React, не беспокоясь о возможных ложных срабатываниях.
Аналогичную роль играет JSX. Хотя он необязателен для работы React, мы широко используем его в Facebook как по эстетическим, так и по практическим соображениям.
В нашей кодовой базе JSX предоставляет однозначную подсказку инструментам, что они работают с деревом React-элементов. Это позволяет добавлять оптимизации во время сборки, такие как всплытие неизменяющихся элементов, безопасный анализ и использование внутреннего компонента codemod, а также добавление в предупреждения пути до исходников JSX-кода.
Это позволяет добавлять оптимизации во время сборки, такие как всплытие неизменяющихся элементов, безопасный анализ и использование внутреннего компонента codemod, а также добавление в предупреждения пути до исходников JSX-кода.
Использование React в Facebook
Мы стараемся решать проблемы, поднятые сообществом. Однако, скорее всего, мы будем отдавать приоритет тем проблемам, с которыми люди также сталкиваются внутри Facebook. Возможно нелогично, но мы думаем, что это основная причина, по которой сообщество может полагаться на React.
Интенсивное внутреннее использование даёт нам уверенность в том, что React не исчезнет завтра. React был создан в Facebook для решения своих проблем. Он приносит ощутимую бизнес-ценность компании и используется во многих её продуктах. Использование своего продукта у себя позволяет оставаться нашему видению проекта ясным и сфокусированным на движении вперёд.
Это не означает, что мы игнорируем вопросы, поднятые сообществом. Например, мы добавили поддержку web-компонентов и SVG в React, хотя мы не используем их внутри. Мы активно следим за вашими проблемами и устраняем их по мере наших возможностей. Сообщество — это то, что делает React особенным для нас и мы рады внести свой вклад.
Мы активно следим за вашими проблемами и устраняем их по мере наших возможностей. Сообщество — это то, что делает React особенным для нас и мы рады внести свой вклад.
Выпустив много OSS-проектов в Facebook, мы поняли, что попытка сделать всех счастливыми одновременно приводит к созданию слишком общих проектов, которые плохо развиваются. Мы также обнаружили, что выбор узкой аудитории и фокусировка ней, напротив приносит положительный конечный результат. Именно это мы сделали с React. И до сих пор решение проблем, с которыми сталкиваются продуктовые команды Facebook, хорошо транслировались на OSS-сообщество.
Недостатком этого подхода является то, что иногда мы не уделяем достаточного внимания тем вещам, с которыми командам Facebook не приходится сталкиваться, такими как опыт «начала работы». Мы хорошо знаем об этой проблеме. И думаем над тем как сделать лучше так, чтобы это принесло пользу всем в сообществе, не совершая тех же ошибок, которые мы делали в OSS-проектах до этого.
pragmatic – определение и значение
Определения
из Словаря английского языка American Heritage®, 5-е издание.
- прилагательное Имеющий дело с фактами или реальными событиями; практичный.
- прилагательное Философия Относящаяся к прагматизму.
- прилагательное Лингвистика Относящийся к прагматике.
- прилагательное Относящийся к изучению причин и следствий в исторических или политических событиях или являющийся ими с упором на практические уроки, которые можно извлечь из них.
-
из словаря века.
- сущ. Термин, используемый (Кантом) для обозначения правил действия (иначе называемых «советами благоразумия»), которые имеют отношение к достижению счастья.
 В том виде, в каком он его использует, оно противоположно термину «практический», который относится к принципам действия (иначе называемым «категорическими императивами»), имеющим отношение к достижению добродетели.
В том виде, в каком он его использует, оно противоположно термину «практический», который относится к принципам действия (иначе называемым «категорическими императивами»), имеющим отношение к достижению добродетели. - сущ. Имеющий отношение к прагматизму как к философии: как прагматическое движение; прагматичных мыслей. См. прагматизм, 3.
- Относящиеся к гражданским делам; относящийся или относящийся к делам сообщества. См. прагматическую санкцию ниже.
- То же, что прагматичный во всех смыслах.
- В кантианской философии , в определенном смысле практичной, а именно, имеющей отношение к счастью.—
- сущ. Деловой человек; тот, кто сведущ или активен в делах.
- сущ. Назойливый; навязчивый человек.

- сущ. Указ или постановление главы государства.
из версии GNU Collaborative International Dictionary of English.
- сущ. Искусный в делах.
- сущ. Торжественное государственное постановление или декрет.
- прилагательное Относящийся к бизнесу или делам; характера бизнеса; практичный; материал; деловитый в привычке или манере.
-
- прилагательное Философский; иметь дело с причинами, причинами и следствиями, а не с деталями и обстоятельствами; — сказал о литературе.
- прилагательное торжественное постановление или декрет, изданный главой или законодательным собранием штата по важным вопросам; — термин, заимствованный из Византийской империи.
 В европейской истории особо отмечены два указа под этим названием. Один из них, выпущенный Карлом VII. Франции, 1438 г. н.э., был основанием свобод Галликанской церкви; другой, выпущенный Карлом VI. из Германии, 1724 г. н.э., передал свои наследственные владения своей старшей дочери, эрцгерцогине Марии Терезии.
В европейской истории особо отмечены два указа под этим названием. Один из них, выпущенный Карлом VII. Франции, 1438 г. н.э., был основанием свобод Галликанской церкви; другой, выпущенный Карлом VI. из Германии, 1724 г. н.э., передал свои наследственные владения своей старшей дочери, эрцгерцогине Марии Терезии.
- прилагательное Практический, связанный с принятием решений и действий, полезных на практике, а не только в теории
из WordNet 3.0 Copyright 2006 Принстонского университета. Все права защищены.
- прилагательное связанное с практическими вопросами
- прилагательное руководствуясь практическим опытом и наблюдениями, а не теорией
- сущ. имперский указ, который становится частью основного закона страны
- прилагательное относительно теории прагматизма
Этимологии
из Словаря английского языка The American Heritage®, 4-е издание
[лат. prāgmaticus , опытный в бизнесе, от греческого prāgmatikos , от prāgma , prāgmat- , дело, от prāssein , prāg- , делать.]
prāgmaticus , опытный в бизнесе, от греческого prāgmatikos , от prāgma , prāgmat- , дело, от prāssein , prāg- , делать.]
From French pragmatique , 6 From French pragmatique , 900 к гражданскому делу; на латыни, как существительное, человек, сведущий в законе, который давал аргументы и доводы защитникам и ораторам, своего рода поверенный»), от древнегреческого πραγματικός (прагматикос, «активный, сведущий в делах» ), с πρᾶγμα (прагма, «дело сделано, факт»), во множественном числе πράγματα (прагмата, «дела, государственные дела, общественные дела и т. д.»), от πράσσειν (prassein, «делать») (откуда английский практический ).
Поддержка
Помогите поддержать Wordnik (и сделайте эту страницу свободной от рекламы), приняв слово прагматичный.
Примеры
В хороший день я считаю себя центристом (хотя я предпочитаю термин прагматичный либерал), поэтому я был более склонен, чем большинство, выслушивать аргументы о компромиссах, переходе через проход и принятии краткосрочных убытков.
 для долгосрочной выгоды.
для долгосрочной выгоды.Грег Сондерс: Изгнание бомжей
Посол России Григорий Берденников сказал, что мировые державы ожидают, что Иран проявит то, что он назвал « прагматичным отношением», и ответит положительно.
Мировые державы призывают Иран вернуться к ядерным переговорам
Вторая половина гораздо более специфична для евангелической общины, но делает некоторые интересные замечания о том, что он называет прагматическая философия молодежного служения.
Невозможно добиться совершенства в служении в наши дни
Вторая половина гораздо более специфична для евангелического сообщества, но содержит некоторые интересные моменты о том, что он называет прагматичной философией молодежного служения.
Архив 2009-01-01
Семантическая трудность может быть замечена в различных способах, которыми историки использовали слово прагматичный .
Интерпретации американской истории
Семантическая трудность может быть замечена в различных способах, которыми историки использовали слово прагматический .

Интерпретации американской истории
Финель отвергает этот подход в пользу того, что он называет прагматичным .
Место для либертарианского блога
Но они придерживаются того, что они называют прагматичным подходом, заявляя, что это лучшая альтернатива продлению мандата ООН, срок действия которого истекает 31 декабря, что даст американским войскам гораздо больше свободы действий.
Главные новости – Новости Google
Но они придерживаются того, что они называют прагматичным подходом, заявляя, что это лучшая альтернатива продлению мандата ООН, срок действия которого истекает 31 декабря, что даст американским войскам гораздо больше свободы действий.
NBCSports.com: Спорт
Но они придерживаются того, что они называют прагматичным подходом, заявляя, что это лучшая альтернатива продлению мандата ООН, срок действия которого истекает 31 декабря, что даст американским войскам гораздо больше свободы действий.

msnbc.com: главные заголовки msnbc.com
pragmatic — Англо-русский словарь на WordReference.com
- См. также:
- Презепе
- президиум
- претекста
- претор
- преторианец
- Преторианская гвардия
- преторианство
- Преториус
- преторство
- Прага
- прагматичный
- прагматичная санкция
- прагматическая теория
- прагматизм
- прагматика
- прагматизм
- прагматик
- Прага
- Прага Школа
- Прага
- Прая
- Последние поиски:
- Посмотреть все
Слушание:
Великобритания: * Великобритания и, возможно, другие произношения и, возможно, другие произношения/Prægˈmætɪk/US: USA произношение: IPA и преодоление произношения: IPA/Prægˈmæk/, USA ProUnunciation: RepellingSa (PRAG193 ’. ⓘ Одна или несколько тем форума точно совпадают с поисковым запросом на испанском |
на французском |
на итальянском | английские синонимы |
Английский Использование |
Конъюгатор |
в контексте |
изображений
Приложения WR: Android и iPhone
Слово дня Словарь американского английского для учащихся WordReference Random House © 2023 prag•mat•ic /prægˈmætɪk/USA pronunciation
прил. Кроме того, прагˈмат•и•кал. праг•мат•и•каль•лы , нареч. WordReference Random House Unabridged Dictionary of American English © 2023 prag•mat•ic (prag mat ′ ik), произношение в США прил. сущ. Кроме того, prag•mat ′ i•cal (для определений 1, 2, 5). праг•мати•каль ′ и•ти, праг•мат ′ i•ч•ность , н. Коллинз Краткий английский словарь © Harpercollins Publishers :: Pragmatic / Præˈmætɪk / Adj Also (for senses 3, 5): pragmatical Etymology: 17th Century: from Late Latin prāgmaticus, from Greek prāgmatikos from pragma act, from prattein to do pragˌmatiˈcality n pragˈmatically adv ‘ pragmatic ‘ также встречается в этих статьях (примечание: многие из них не являются синонимами или переводами): теория когерентности
— теория соответствия
— приземленный
— эмпирический
— упрямый
— практика
— практичный
— прагматичная санкция
— прагматическая теория
— прагматизм
— прагматика
— реалистичный Найдите слово «прагматичный» в Merriam-Webster На других языках: Испанский | французский | итальянский | португальский | румынский | немецкий | голландский | Шведский | русский | польский | чешский | Греческий | турецкий | китайский | японский | Корейский | арабский Ссылки:
⚙️Настройки |
Сокращения |
Прон. 90.
90.
с практической точки зрения: принял чисто прагматичное решение пойти на поводу у начальства.
активен.
назойливый;
мешает.
самоуверенный.
prag•mat ′ i•cal•ly , нареч. бизнес
бизнес
Найдите слово «прагматичный» в словаре.com


 В том виде, в каком он его использует, оно противоположно термину «практический», который относится к принципам действия (иначе называемым «категорическими императивами»), имеющим отношение к достижению добродетели.
В том виде, в каком он его использует, оно противоположно термину «практический», который относится к принципам действия (иначе называемым «категорическими императивами»), имеющим отношение к достижению добродетели.
 В европейской истории особо отмечены два указа под этим названием. Один из них, выпущенный Карлом VII. Франции, 1438 г. н.э., был основанием свобод Галликанской церкви; другой, выпущенный Карлом VI. из Германии, 1724 г. н.э., передал свои наследственные владения своей старшей дочери, эрцгерцогине Марии Терезии.
В европейской истории особо отмечены два указа под этим названием. Один из них, выпущенный Карлом VII. Франции, 1438 г. н.э., был основанием свобод Галликанской церкви; другой, выпущенный Карлом VI. из Германии, 1724 г. н.э., передал свои наследственные владения своей старшей дочери, эрцгерцогине Марии Терезии. для долгосрочной выгоды.
для долгосрочной выгоды.
