Цвет черты: Цвет черты | это… Что такое Цвет черты?
Физические свойства минералов
План описания минерала
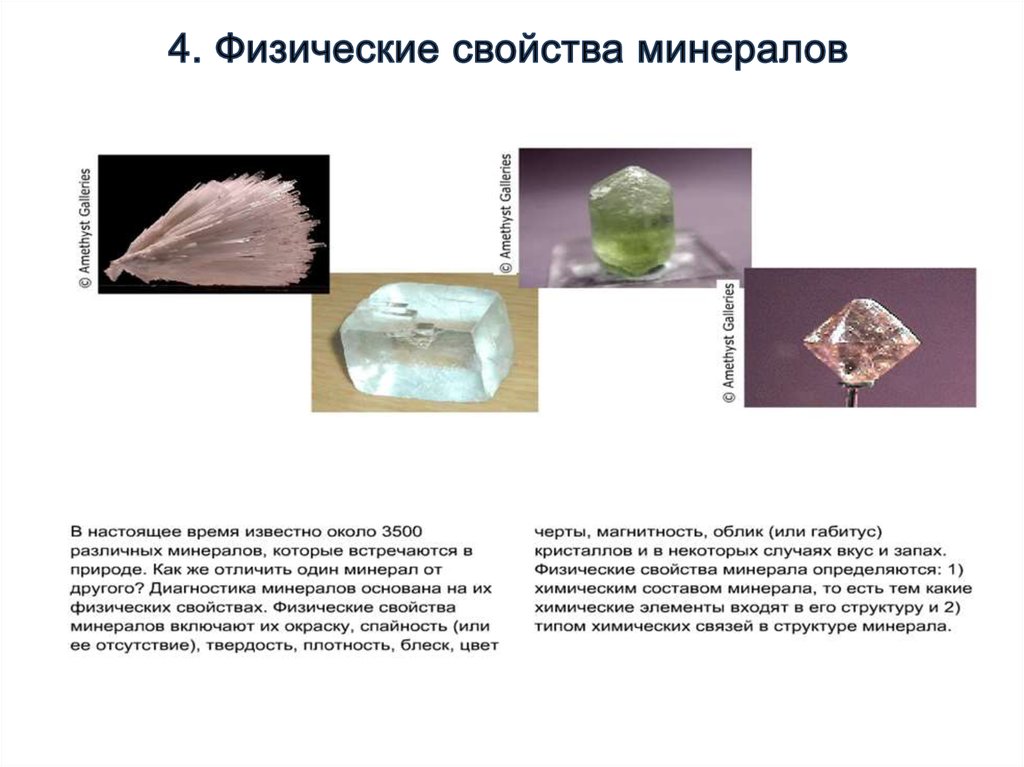
Физические свойства минералов
Строго говоря, свойства описываются не только физические, но и химические.
В мире насчитывается более 3,5 тысяч минеральных видов. Для того, чтобы отличать их друг от друга используются описания, согласно свойствам.
Особо необходимо выделять диагностические свойства: набор для каждого минерала, позволяющий его однозначно определить.
I. Оптические свойства.
1. Цвет.
Описывается цвет минерала в куске. Описание цвета должно состоять более, чем из одного слова и содержать описание как гаммы (зеленый, синий…), так и оттенков (темный, светлый, голубоватый…). Примеры: «свинцово-серый; голубовато-зеленый, болотно-зеленый; ярко-оранжевый»
Кроме этого, используется:
Цвет в порошке (цвет черты)
Используется полоска неглазурованного фарфора («бисквит»). По ней надо провести образцом.
Описать цвет получившейся черты.
Если образец более твёрдый, чем бисквит, останется царапина, в этом случае в описании указывается: «черты не оставляет»/«черты нет».
Цвет черты может быть белым, и на белом фарфоре не заметным.
2. Блеск.
- Алмазный
- (= металлический, для минералов с черным цветом черты). Самый яркий, виден с расстояния в несколько метров
- Стеклянный.
- Один из наиболее распространенных. В дополнительном описании не нуждается.
- Жирный
- так блестит срез сала или масла. Его иногда называют масляным или маслянистым.
- Восковой
- Матовый
- Это, собственно, когда «блеска нет», т.е. свет, попадающий на образец сильно рассеивается.
- Перламутровый, шелковистый и прочие
- – это уже экзотика
Блеск:
Используется описательная характеристика: сопоставление блеска образца с блеском хорошо известных объектов.
Повысить блеск искусственно нельзя, а понизить – легко (поцарапать, заляпать и т.п.). Поэтому при описании минерала необходимо указывать его самый яркий наблюдаемый блеск.
Отсутствовать блеск не может: идеально черное тело – физическая абстракция.
3. Прозрачность.
- Прозрачный
- Свет проходит сквозь образец толщиной в несколько сантиметров практически без потерь; через тонкие образцы «можно газету читать».
- Полупрозрачный
- Свет проходит сквозь образец толщиной до сантиметра, но сильно рассеивается.
- Просвечивающий в тонком сколе
- Свет проходит сквозь сколы образца толщиной до миллиметра. Если смотреть на просвет, видна тонкая «кайма».
- Непрозрачный
- то есть совсем… 🙂 Даже в шлифах. Как правило, это рудные минералы (сульфиды, оксиды железа и т.п.)
Минерал может быть:

Используется описательная характеристика: четырехступенчатая градация.
Повысить прозрачность искусственно очень сложно, а понизить – легко (поцарапать, заляпать и т.п.). Поэтому при описании минерала необходимо указывать его самую лучшую прозрачность.
При прочих равных условиях более мелкозернистые агрегаты выглядят менее прозрачными.
II. Механические свойства
4. Твердость
Шкала Мооса |
|||
|---|---|---|---|
| Твер дость | Название | Формула | Аналоги и замены |
| 1 | Тальк | Mg3[Si4O10](OH)2 | (мягкий карандаш, марки М, 2М) |
| 2 | Гипс | CaSO4·2H2O | (около 2, 5 – человеческий ноготь) |
| 3 | Кальцит | CaCO3 | (медь – кусок проволоки или монета) |
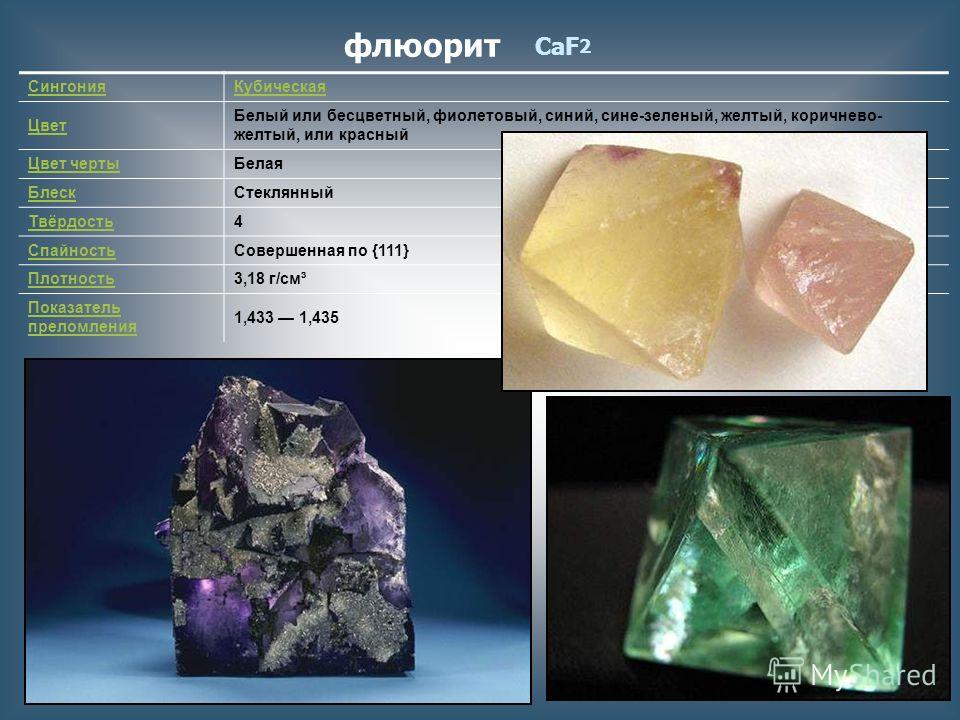
| 4 | Флюорит | CaF2 | |
| 5 | Апатит | Ca5[PO4]3(OH,Cl,F) | (5 – стекло, 5,5 – сталь: нож,проволока, гвоздь. .. ) .. ) |
| 6 | Полевые шпаты | K[AlSi3O8] | |
| 7 | Кварц | SiO2 | (Напильник [Бондарь, 1999]) |
| 8 | Топаз | Al2SiO4(OH,F)2 | |
| 9 | Корунд | Al2O3 | (наждак – одна из разновидностей корунда) |
| 10 | Алмаз | C |
Испытываемый материал либо царапает эталон и его твёрдость выше, либо царапается эталоном и его твёрдость ниже эталона. Для определения относительной твёрдости минералов используется Шкала Мооса.
Используется относительная характеристика: десятиступенчатая градация, от самого мягкого минерала до самого твердого (в известной части Вселенной, по крайней мере).
Большинство минералов широко распространены, и нет необходимости таскать с собой всю шкалу. Для большинства эталонов подобраны аналоги (приведены в скобках).
Если образец имеет твердость между двумя эталонами, ему сопоставляется дробная твердость. (например, образец царапается кварцем, но сам царапает полевой шпат: его твердость будет составлять 6,5)
Материалы частично из ГеоВикипедии. Подробнее в ГеоВики
Излом
- Ровный или ступенчатый Характерны для минералов со спайностью (см.далее).
- Раковистый По форме похож на створку раковины. характерен для аморфных и подобных им агрегатов (опал, стекло, кварц).
- Занозистый характерен для минералов с игольчатым строением [Бондарь, 1999]
- Землистый Характерен для глинистых минералов
- Зернистый по виду похож на наждачную бумагу или кусок сахара.
- Неровный
5.
 Спайность
СпайностьИспользуется двойная характеристика: пятиступенчатая градация по степени совершенства и указание количества направлений.
По количеству направлений:
- В одном направлении (слюды и т.д.)
- В двух направлениях (и тогда следует указать угол между плоскостями спайности)
- В трех, четырех или шести направлениях (и тогда следует указать фигуру – простую форму, которую ограничивают эти направления. Пример: галит: спайность совершенная, в 3 направлениях по граням куба)
По степени совершенства
- Весьма совершенная идеально ровные сколы, зачастую расколоть кристалл можно просто руками (например, слюды).
- Совершенная видны закономерные довольно ровные сколы, раскалывать образец приходится молотком…
- Средняя различима слабо, требуется навык, а лучше – шлиф и микроскоп 🙂
- Несовершенная видна только под микроскопом
- Весьма несовершенная
аналог выражения «спайности нет».
 Ведь если долго и упорно колоть один и тот же кристалл, одинаковые направления сколов возникнут, как гласит теория вероятности. 🙂
Ведь если долго и упорно колоть один и тот же кристалл, одинаковые направления сколов возникнут, как гласит теория вероятности. 🙂
III. Особые свойства
В отличие от перечисленных выше, присущи не всем минералам, и по умолчанию, если их нет, в описании не указываются.
Если же они есть, они всегда являются диагностическими для данного минерала.
 Пример: исландский шпат (разновидность кальцита).
Пример: исландский шпат (разновидность кальцита).
Использованная литература:
- ГеоВикипедия. http:// wiki.web.ru
- Бондарь В.П. Геология. Лабораторный практикум. М.: Форум:Инфра-М, 2002 г., 190 с.
- Практическое руководство по общей геологии. Под ред. Н.В. Короновского. М.: «Академия», 2004 г., 160 с.
Прозрачность и цвет минералов. Цвет в порошке и цвет черты минерала.
Прозрачность минералов
Это оптико-физическое свойство минералов характеризует способность пропускать световые лучи сквозь образец.
Прозрачные минералы способны пропускать свет сквозь образец толщиной в несколько сантиметров почти без потерь. Сквозь пластины таких минералов легко просматриваются различные мелкие предметы или, например, текст. Классическим примером прозрачного минерала является исландский шпат, кальцит, алмаз.
При осмотре образца прозрачного минерала хорошо просматриваются внутренние дефекты — раковины, трещины, включения и т. п.
Полупрозрачные минералы пропускают свет сквозь образец менее эффективно, рассеивая значительную часть лучей. Сквозь пластину полупрозрачного минерала можно увидеть лишь общие контуры и очертания предметов, но не детали.

Непрозрачные минералы не пропускают сквозь образец световые лучи, отражая их почти полностью. Такие минералы, как правило, обладают выраженным металлическим блеском.
К непрозрачным минералам относятся многие рудные минералы, например, магнетит.
Просвечивающиеся минералы частично пропускают световые лучи лишь через тонкий образец (менее миллиметра толщиной).
Цвет минералов
Цветом минерала называют способность образца отражать или пропускать лишь определенную часть видимого светового спектра. Причинами, вызывающими окрашивание минералов в те или иные цвета являются:
— наличие в структуре минерала окрашивающих элементов — хромофоров. Хромофоры поглощают ту или иную часть светового спектра, а оставшаяся (непоглощенная) часть спектра придает минералу определенный цвет. Чаще всего в роли хромофоров выступают ионы меди, железа, магния, марганца, никеля, хрома, кобальта и некоторых других элементов.
— дефекты в структурно-кристаллической решетке минерала.
— наличие механических и аморфных примесей, не входящих в состав внутренней структуры минерала.
Окрашивающие элементы — хромофоры придают минералам цвета и оттенки разной степени интенсивности, в зависимости от концентрации и расположения в структурной решетке, определяемой валентностью этих элементов.
Так, например, ион железа с валентностью 3+ придает минералам красно-бурые цвета и оттенки (лимонит, сидерит), а с валентностью 2+ — зеленые цвета и оттенки (анапаит). Хромофоры хрома валентностью 3+ придают минералам зеленый цвет (уваровит) или красный цвет (рубин), а с валентностью 6+ — оранжевый цвет. Медь, чаще всего, придает образцам зеленые(малахит) или синие (азурит) цветовые оттенки.
Хромофоры являются следствием красивых цветов, которыми нередко окрашены природные самоцветы — минералы, образующие драгоценные камни.
В качестве примера цветовой окраски минералов, вызванной дефектами структуры, можно привести поваренную соль, которая в результате радиоактивного излучения, разрушающего внутреннюю структуру этого минерала, становится голубой или синей.
Празем (или зеленый кварц) обязан своим цветом мельчайшим включениям зеленого хлорита или актинолита, которые в данном случае являются механической примесью. Механические примеси гематита в агатах, сильвине, поваренной соли (галите) окрашивают эти минералы в красные или бурые цвета.
В некоторых случаях окраску минералам придают такие их физические свойства, как иризация или побежалость.
Иризация вызывает цветной или радужный отлив на гранях или плоскостях некоторых минералов (например, лабрадора), что обусловлено наличием микровключений или трещин, вызывающих расщепление (интерференцию) света на спектральные составляющие.
Когда производят описание цвета минералов, применяют совмещенные бытовые и физические определения, указывающие на оттенок и гамму, например: вишнево-красный, оливково-желтый, ярко-зеленый, бледно-синий и т. п.
Многие минералы одинакового основного состава имеют различные цвета и оттенки, что вызвано присутствием хромофоров, дефектов или механических включений. Однако, если провести образцами таких минералов по полоске неглазурованного фарфора (бисквита), получается линия (черта) одного, свойственного для данного минерала цвета. Например, минерал флюорит бывает окрашен в разные цвета и оттенки, но черта на фарфоровом бисквите у него всегда белая. Лимонит (бурый железняк) оставляет на фосфоре коричневую черту, магнетит — черную.
Однако, если провести образцами таких минералов по полоске неглазурованного фарфора (бисквита), получается линия (черта) одного, свойственного для данного минерала цвета. Например, минерал флюорит бывает окрашен в разные цвета и оттенки, но черта на фарфоровом бисквите у него всегда белая. Лимонит (бурый железняк) оставляет на фосфоре коричневую черту, магнетит — черную.
Это свойство минералов называют «цвет черты» или «цвет в порошке». В случае, когда образец минерала имеет большую твердость, чем «бисквит», он царапает полоску фарфора, не оставляя цветной полосы.
В описании минерала в таких случаях указывается, что он не оставляет черты. Иногда минерал оставляет на «бисквите» черту белого цвета, которая почти не заметна на белом фарфоре.
Во многих случаях цвет черты на «бисквите» и цвет образца минерала сильно различаются.
* * *
Твердость и плотность минералов
- Главная ООО «Гранит»
- Щебень и автодороги
- Фундаменты
- Характеристики щебня
- Классификация пород
- Дробилки
- Основы и история геологии
- Основы геодезии
- Минералогия и минералы
- Маркшейдерское дело
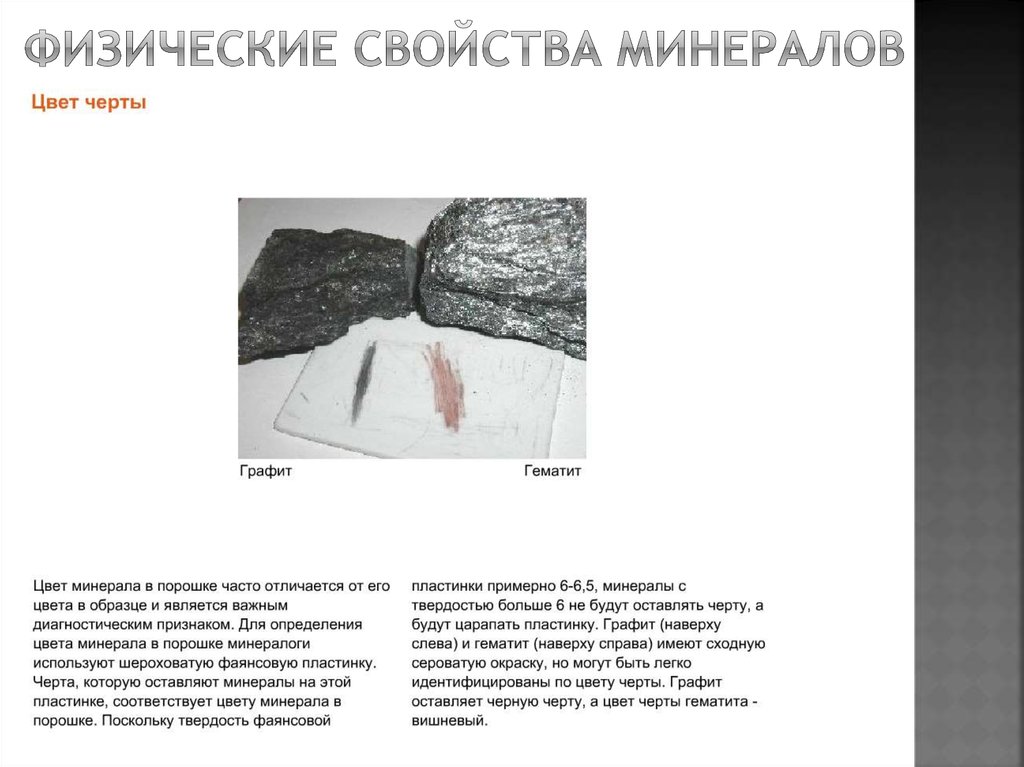
Цвет черты
Цвет черты
|
Читайте также:
|
|
Минералы, твёрдость которых невелика ( до 6), оставляют черту на неглазурованной фарфоровой пластинке (бисквит). Цвет черты, или цвет минерала в порошке может отличаться от цвета самого минерала.
Определение цвета черты
Цвет черты определяется путем царапания минералом по шероховатой белой поверхности (обычно используются фарфоровые пластинки — «бисквит»), на которой и остаётся «черта» характерной окраски.
Ощутимо надавливая на минерал, проведем на пластинке широкую черту. Если она недостаточно ярка, то следует провести ее еще несколько раз. У некоторых минералов уже первая черта хорошо заметна и густа (непросвечивающая) и иногда так интенсивно окрашена, что выглядит черной. Такую черту следует размазать, чтобы точно определить ее цвет.
У некоторых минералов уже первая черта хорошо заметна и густа (непросвечивающая) и иногда так интенсивно окрашена, что выглядит черной. Такую черту следует размазать, чтобы точно определить ее цвет.
В некоторых случаях, особенно когда минерал тверже, чем пластинка, черты не образуется. Тогда осколок минерала разбивается молотком или размалывается в ступке, а цвет полученного порошка определяется, на белом фоне.
Если минерал тверже бисквита, а у него твердость 5-6 ( шкала Мооса), то считается, что цвета черты у него нет.
Блеск
Различают минералы с металлическим и неметаллическим блеском. Металлический блеск имеют те минералы (не зависимо от их окраски), которые дают чёрную черту на бисквите (неглазированная поверхность фарфора).
Металловидный или полуметаллический блеск имеют темноокрашенные минералы, дающие, однако, более слабую темную или цветную густо окрашенную черту (например хромит, лимонит).
Среди неметаллическихблесков выделяют:
алмазный — очень интенсивный, характерный для некоторых прозрачных минералов с высоким показателем преломления (алмаз, сфалерит, реальгар и др.). Алмазный блеск переходит в металлический при уменьшении прозрачности минерала;
стеклянный— подобный отражению света от стекла, имеет обширные пределы. Типичный пример этого блеска можно наблюдать на кристаллических плоскостях кварца;
жирный имеющий меньшую интенсивность, чем стеклянный, похожий на отражение света от замасленной гладкой белой бумаги. Из минералов жирным блеском обладает опал;
матовый— имеет незначительную интенсивность или же практически ее лишен. Проявляется главным образом у землистых веществ, таких как каолин, вад и др.
Характерные типы блеска, обусловленные структурой минералов, следующие:
перламутровый — аналогичен отражению света от внутренних сторон раковин моллюсков. Он свойствен минералам тонкополосчатого строения (некоторые кальциты и опалы), а также обладающим совершенной спайностью (слюды, гипсы и др.). При такой спайности в минерале возникают тонкие трещинки вдоль плоскостей спайности, от которых отражается свет; наложение (интерференция) отраженного света и проявляется в виде пестрых окрасок;
Он свойствен минералам тонкополосчатого строения (некоторые кальциты и опалы), а также обладающим совершенной спайностью (слюды, гипсы и др.). При такой спайности в минерале возникают тонкие трещинки вдоль плоскостей спайности, от которых отражается свет; наложение (интерференция) отраженного света и проявляется в виде пестрых окрасок;
шелковистый— характерный для волокнистых минералов, таких как хризотил, гипс, волокнистый кварц и др.
Восковой блеск — если не знаете, как выглядит воск, то, в принципе, можно посмотреть на стеариновую свечку. Что значит, не блестит? Блестит, точнее, отсвечивает тусклым блеском.
Дата добавления: 2015-07-07; просмотров: 364 | Нарушение авторских прав
| | | следующая страница ==> | |
Физические свойства минералов. | | | Блески минералов |
Изменение цвета, стиля и толщины линии
Вы можете изменить внешний вид линии, выбрав ее цвет, стиль или толщину. Чтобы быстро сделать это в Excel, Outlook, Word или PowerPoint, можно применить готовый экспресс-стиль.
Примечание: Эти возможности доступны только в классических версиях указанных выше приложений.
В этой статье
-
Применение экспресс-стиля к линии
-
Изменение цвета линии
-
Сделайте линию пунктирной или пунктирной
-
Изменение толщины линии
-
Работа с линиями в Project
-
Форматирование границ ячеек в Excel
Применение экспресс-стиля к линии
Экспресс-стили для линий содержат цвета из темы документа, тени, стили линий, градиенты и трехмерные перспективы. Если вы наведете указатель мыши на эскиз экспресс-стиля, вы можете просмотреть, как стиль отразится на фигуре. Попробуйте применить разные экспресс-стили, пока не найдете тот, который вам нравится.
Если вы наведете указатель мыши на эскиз экспресс-стиля, вы можете просмотреть, как стиль отразится на фигуре. Попробуйте применить разные экспресс-стили, пока не найдете тот, который вам нравится.
-
Выберите линию, которую вы хотите изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
-
На вкладке Формат щелкните экспресс-стиль.
Чтобы увидеть остальные экспресс-стили, нажмите кнопку Дополнительные параметры .

Примечание: Если вы не видите вкладку Формат, убедитесь, что выбрали линию.
К началу страницы
Изменение цвета линии
-
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
-
На вкладке Формат щелкните стрелку Контур фигуры и выберите цвет.

Примечание: Если вы не видите вкладку Формат, убедитесь, что выбрали линию.
Чтобы использовать цвет, который не входит в цвета темы, выберите команду Другие цвета контура, а затем либо щелкните нужный цвет на вкладке Обычные, либо создайте собственный на вкладке Спектр. Если вы измените тему документа, пользовательские цвета и цвета, выбранные на вкладке Обычные, не обновятся.
К началу страницы
Сделайте линию пунктирной или пунктирной
-
Выберите линию, которую вы хотите изменить.

Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
-
На вкладке Формат щелкните стрелку Контур фигуры.
Примечание: Если вы не видите вкладку Формат, убедитесь, что выбрали линию.
-
Наведите указатель на пункт Штрихи, а затем щелкните нужный стиль.
Для создания пользовательского стиля щелкните Другие линии, а затем выберите необходимые параметры.
К началу страницы
Изменение толщины линии
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
На вкладке Формат щелкните стрелку Контур фигуры.
Примечание: Если вы не видите вкладку Формат, убедитесь, что выбрали линию.
Наведите курсор на пункт Толщина, а затем щелкните нужную толщину линии.
Для создания пользовательской толщины линии щелкните Другие линии, а затем выберите необходимые параметры.
Примечание: Чтобы создать двойную линию, нарисуйте одинарную линию, скопируйте ее, вставьте рядом с первой вторую линию, а затем сгруппируйте их.
К началу страницы
Форматирование границ ячеек в Excel
Если вы хотите настроить тип линии и цвет границ в Excel, см. следующие статьи:
-
Применение и удаление границ ячеек
org/ListItem»>
-
Отображение и скрытие сетки на листе
Создание и применение стиля границ ячейки
К началу страницы
Рабата с линиями в Project
Чтобы выполнить эти действия, откройте диаграмму Ганта.
-
Щелкните правой кнопкой мыши линию, которую вы хотите изменить, и выберите пункт Свойства.

-
В разделе Линии выберите цвет в списке Цвет и толщину в списке Линии.
К началу страницы
См. также
Рисование и удаление линий
Форматирование отрезков в представлении «Диаграмма Ганта» в Project
Важно:
Office 2010 больше не поддерживается. Перейдите на Microsoft 365, чтобы работать удаленно с любого устройства и продолжать получать поддержку.
Обновить
В этой статье
-
Применение экспресс-стиля к линии
-
Изменение цвета линии
-
Сделайте линию пунктирной или пунктирной
-
Изменение толщины линии
Применение экспресс-стиля к линии
Экспресс-стили для линий включают цвета из темы документа, тени, типы линии, градиенты и трехмерные перспективы. Если вы наведете указатель мыши на эскиз экспресс-стиля, вы можете просмотреть, как стиль отразится на линии. Применяйте разные экспресс-стили, пока не найдете тот, который вам нравится.
Применяйте разные экспресс-стили, пока не найдете тот, который вам нравится.
-
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
-
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните нужный экспресс-стиль.
Чтобы увидеть остальные экспресс-стили, нажмите кнопку Дополнительные параметры .
Пример группы «Стили фигур» на вкладке «Формат«Если вкладка Средства рисования или Формат не отображается, убедитесь, что вы выделили линию.
 Для открытия вкладки Формат может потребоваться дважды щелкнуть линию.
Для открытия вкладки Формат может потребоваться дважды щелкнуть линию.
К началу страницы
Изменение цвета линии
-
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
-
В разделе Средства рисования на вкладке Формат в группе Стили фигур нажмите стрелку рядом с кнопкой Контур фигуры и щелкните нужный цвет.

Пример группы «Стили фигур» на вкладке «Формат«.Если вкладка Средства рисования или Формат не отображается, убедитесь, что вы выделили линию. Для открытия вкладки Формат может потребоваться дважды щелкнуть линию.
Чтобы изменить цвет, который не входит в Цвета темы, щелкните элемент Другие цвета контура, а затем либо выберите требуемый цвет на вкладке Обычные, либо создайте собственный цвет на вкладке Спектр. Пользовательские цвета и цвета на вкладке Обычные не обновляются при последующем изменении тема документа.
К началу страницы
Сделайте линию пунктирной или пунктирной
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с кнопкой Контур фигуры.
Если вкладки Средства рисования и Формат не отображаются, дважды щелкните линию, чтобы выбрать ее.
Наведите указатель мыши на пункт Штрихи и выберите стиль линии.
Для создания пользовательского стиля щелкните Другие линии, а затем выберите необходимые параметры.
К началу страницы
Изменение толщины линии
-
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
-
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с кнопкой Контур фигуры.

Если вкладки Средства рисования и Формат не отображаются, дважды щелкните линию, чтобы выбрать ее.
-
Наведите курсор на пункт Толщина, а затем щелкните нужную толщину линии.
Для создания пользовательской толщины линии щелкните Другие линии, а затем выберите необходимые параметры.
Примечание: Чтобы создать двойную линию, нарисуйте одинарную линию, скопируйте ее, вставьте рядом с первой вторую линию, а затем сгруппируйте их.
К началу страницы
См.
 также
также
Рисование и удаление линий
В этой статье
-
Применение экспресс-стиля к линии
-
Изменение цвета линии
-
Сделайте линию пунктирной или пунктирной
-
Изменение толщины линии
-
Работа с линиями в Publisher
Применение экспресс-стиля к линии
Важно: Экспресс-стили доступны только в следующих программах выпуск 2007 системы Microsoft Office: Excel, Outlook, Word и PowerPoint.
Экспресс-стили для линий включают цвета из темы документа, тени, типы линии, градиенты и трехмерные перспективы. Если вы наведете указатель мыши на эскиз экспресс-стиля, вы можете просмотреть, как стиль отразится на линии. Применяйте разные экспресс-стили, пока не найдете тот, который вам нравится.
-
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные. Дополнительные сведения см. в статье Выделение фигур и других объектов.
-
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните нужный экспресс-стиль.

Чтобы увидеть остальные экспресс-стили, нажмите кнопку Дополнительные параметры .
Если вкладки Средства рисования и Формат не отображаются, дважды щелкните линию, чтобы выбрать ее.
К началу страницы
Изменение цвета линии
-
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные. Дополнительные сведения см. в статье Выделение фигур и других объектов.

-
В разделе Средства рисования на вкладке Формат в группе Стили фигур нажмите стрелку рядом с кнопкой Контур фигуры и щелкните нужный цвет.
Если вкладки Средства рисования и Формат не отображаются, дважды щелкните линию, чтобы выбрать ее.
Чтобы изменить цвет, который не в Цвета темы, нажмите кнопку Другие цвета контура, а затем выберите нужный цвет на вкладке Стандартная или выберите собственный цвет на вкладке Другие. Пользовательские цвета и цвета на вкладке Обычные не обновляются при последующем изменении тема документа.
Сделайте линию пунктирной или пунктирной
В Excel, Outlook, PowerPoint и Word
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные. Дополнительные сведения см. в статье Выделение фигур и других объектов.
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с кнопкой Контур фигуры.
Если вкладки Средства рисования и Формат не отображаются, дважды щелкните линию, чтобы выбрать ее.
Наведите указатель мыши на пункт Штрихи и выберите стиль линии.
Для создания пользовательского стиля щелкните Другие линии, а затем выберите необходимые параметры.
Изменение толщины линии
В Excel, Outlook, PowerPoint и Word
-
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные. Дополнительные сведения см. в статье Выделение фигур и других объектов.
-
В разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните стрелку рядом с кнопкой Контур фигуры.

Если вкладки Средства рисования и Формат не отображаются, дважды щелкните линию, чтобы выбрать ее.
-
Наведите курсор на пункт Толщина, а затем щелкните нужную толщину линии.
Для создания пользовательской толщины линии щелкните Другие линии, а затем выберите необходимые параметры.
Примечание: Чтобы создать двойную линию, нарисуйте одинарную линию, скопируйте ее, вставьте рядом с первой, а затем сгруппируйте их. Дополнительные сведения см. в статье Группирование и разгруппирование фигур, изображений и других объектов.
К началу страницы
Работа с линиями в Publisher
Выберите линию, которую нужно изменить.
Если вы хотите изменить несколько линий, выберите первую, а затем, удерживая нажатой клавишу CTRL, щелкните остальные.
На панели панель инструментов выберите пункт Стиль штриха , Тип линии или границы или стрелку рядом с кнопкой Цвет линии и выберите нужный стиль.
Если в списке нет подходящего цвета, щелкните Другие цвета контура, а затем выберите цвет на вкладке Обычные или создайте собственный цвет на вкладке Спектр.
Для создания пользовательской толщины щелкните Другие линии, а затем выберите необходимые параметры.
К началу страницы
См. также
Рисование и удаление линий
Характер человека по цветам: какой цвет определяет характер
Ваш цвет — это необязательно тот, что преобладает в вашем гардеробе, или тот, в который вы из года в год красите стены в квартире. Чтобы определить свой цвет, следует прислушаться к себе. Вспомнить, глядя на какие оттенки, вы вдохновляетесь. Тот цвет, который вы представляете в своих мечтах и определяет ваш характер
Елизавета НЕБЕСНАЯ
Итак, выбираем любимый цвет и выясняем, что он обозначает.
Красный
Цвет активных людей. Не просто активных, а ярких, отчаянных. Именно из таких людей получаются герои и революционеры. Перед нами, скорее всего, прирожденный лидер, способный увлечь своими идеями. Человек, который не переносит рутины и застоя.
Перед нами, скорее всего, прирожденный лидер, способный увлечь своими идеями. Человек, который не переносит рутины и застоя.
Оранжевый
Жизнерадостные, легкие на подъем и инициативные личности выбирают именно его! Они всегда ищут новые пути и считают, что безвыходных ситуаций не так уж и много. Заражают своим оптимизмом и задором все вокруг. Часто любят походы и песни у костра. Всегда знают, чем занять детей и как развеселить взрослых. Оригиналы и непоседы.
Желтый
Как правило, любитель желтого — спокойный, взвешенный и оптимистичный человек, который знает себе цену. Точно определяет цели и маршруты к ним. Умеет в самой сложной ситуации сохранить ясную голову. Зачастую это честные и морально сильные люди. Они не готовы поступиться принципами ради сиюминутной выгоды. Терпеливы и наблюдательны. Обладают завидной силой воли.
Зеленый
Цвет мира и надежды. Его выбирают люди, стремящиеся к гармонии, спокойствию и справедливости, не мыслящие себя без постоянного развития и движения вперед. Любители зеленого, скорее всего, всю жизнь будут учиться, ибо предъявляют к себе высокие, если не сказать завышенные, требования.
Любители зеленого, скорее всего, всю жизнь будут учиться, ибо предъявляют к себе высокие, если не сказать завышенные, требования.
Зачастую обладают недюжинным терпением и острым умом.
Голубой
Впечатлительные и, скорее всего, очень добрые и отзывчивые люди. Не без склонности к науке и открытиям. Из потока различной информации они умеют выделить самую суть. Кажется, именно они могут справедливо рассудить любой самый запутанный спор, не причинив обиды ни одной из сторон. Однако склонность к витанию в облаках никто не отменял! Среди любителей голубого немало отчаянных путешественников и экстремалов.
Синий
Эти люди непостижимы, как сам океан. Характер может стать главной их проблемой: свои эмоции надо уметь контролировать. Они пунктуальны и расчетливы, ценят достаток и комфорт. Большое внимание уделяют чувственным наслаждениям. Могут часами сидеть перед водопадом, морем, огнем и цветущей сакурой и восхищаться картинкой. Нередко сами серьезно заняты творчеством. При этом часто бывают не слишком легки на подъем.
При этом часто бывают не слишком легки на подъем.
Фиолетовый
Не сторонники принятия быстрых решений. Им необходимо все как следует обмозговать, «переспать с идеей». Они не привыкли терпеть фиаско и поэтому тщательно готовят почву для нововведений. Поэтому редко оказываются в проигрыше.
С виду суровые, «фиолетовые» — весельчаки в компании, остроумные и заводные. Высоко ценят свободу и независимость.
Черный
Строги и обязательны. Любят производить впечатление на окружающих. Сексуальные и страстные натуры.
Перед нами личности с некой театральностью в характере, способные обаять и влюбить в себя. Впрочем, как правило, у них есть одна завидная черта — умение сказать твердое нет.
Принципиально честные люди. Скорее всего, для них соврать — это пойти против себя. С готовностью откликаются на просьбы о помощи и поддержке. В то же время стремятся к успеху и любят общественное признание. Мечтательны и отзывчивы.
Мечтательны и отзывчивы.
Они не боятся эпатировать публику и, кажется, даже подпитываются эмоциями от произведенного эффекта. Как рыбе вода им необходимо восхищение окружающих!
Коричневый
Сдержанные натуры. Глядят на мир со строгостью и осознают его несовершенство. Однако это не просто сторонние наблюдатели. Они стремятся исправить ситуацию к лучшему и нередко им удается изменить устоявшийся порядок.
Принципиальные и серьезные личности, надежные товарищи. Не всегда в силу своего консерватизма понимают юмор и могут всерьез обидеться на шутников.
Выражение «серый кардинал» придумано, кажется, про любителей этого цвета. Вероятнее всего, они обладают звериным чутьем и хорошей интуицией. Могут с первого мгновения считать собеседника. Однако не подадут вида. Ибо по натуре своей они исследователи и в некоторой степени — интриганы, которым очень интересно, как же будут дальше развиваться события. А если им станет скучно, могут еще и подбросить дровишек в костер страстей.
А если им станет скучно, могут еще и подбросить дровишек в костер страстей.
Исполнительны и старательны.
Розовый
Маскировка — вот, пожалуй, главное определение их характера. Такие люди в силу разных причин не очень-то стремятся показаться свое истинное я. Предпочитают скрыть от окружающих себя настоящих и предстать в другом образе — более трогательном, нежном. Не обольщайтесь: розовая пелена скрывает стальной стержень.
Впрочем, как правило, это впечатлительные особы. Нестандартные ситуации могут надолго выбить их из колеи. В большинстве случаев — добрые и отзывчивые люди.
Это интересно
Тест на характер человека
Определи, какое животное могло бы стать твоим талисманом, и узнай свои тайны в нашем тесте на характер человека
| Подробнее |
Комментарии для сайта Cackle
Использование изображений Memoji на Apple Watch
watchOS 8
watchOS 7
Выберите версию:watchOS 8 watchOS 7
При изменении этого элемента управления страница автоматически обновится
Поиск по этому руководству
Руководство пользователя Apple Watch
- Добро пожаловать!
- Ваши Apple Watch
- Что нового
-
- Начало работы
- Жесты для Apple Watch
- Настройка и создание пары между Apple Watch и iPhone
- Приложение Apple Watch
- Зарядка Apple Watch
- Включение Apple Watch и вывод из режима сна
- Блокировка и разблокировка Apple Watch
- Смена языка и положения Apple Watch
- Снятие, смена и застегивание ремешков Apple Watch
- Поддерживайте форму с Apple Watch
- Отслеживайте важную информацию о здоровье с помощью Apple Watch
- Будьте на связи с Apple Watch
-
- Настройка Apple Watch члена семьи
- Настройка напоминаний на Apple Watch члена семьи
- Начало работы с режимом «Учебное время»
- Воспроизведение музыки
- Просмотр отчетов о состоянии здоровья и активности
- Использование Apple Cash для семьи
-
- Приложения на Apple Watch
- Открытие приложений
- Систематизация приложений
- Загрузка приложений
- Определение времени
- Значки статуса
- Пункт управления
- Использование режима фокусирования
- Настройка яркости, размера текста, звуков и тактильных сигналов
- Просмотр уведомлений и ответ на них
- Изменение настроек уведомлений
- Управление Apple ID
- Использование быстрых команд
- Создание Медкарты для экстренных ситуаций
- Управление функцией обнаружения падения
- Настройка режима мытья рук
- Подключение Apple Watch к сети Wi-Fi
- Подключение наушников или динамиков Bluetooth
- Перенос задач с Apple Watch
- Разблокировка компьютера Mac с Apple Watch
- Разблокировка iPhone с Apple Watch
- Использование Apple Watch без iPhone, с которым создана пара
- Использование Apple Watch с сотовой сетью
-
- Использование Siri
- Прослушивание уведомлений и ответ на них
- Объявление вызовов с помощью Siri
-
- Что на вкладке «Циферблаты»
- Настройка циферблата
- Отправка циферблатов Apple Watch
- Циферблаты и функции
-
- Основные сведения об Apple Fitness+
- Подписка на Apple Fitness+
- Настройка Apple Fitness+ на Apple Watch
- Просмотр тренировок и медитаций Fitness+
- Как начать тренировку Fitness+
- Приостановка и возобновление тренировки Fitness+
- Завершение и просмотр итогов тренировки Fitness+
- Совместные тренировки через SharePlay
- Изменение элементов, отображаемых на экране в ходе тренировки Fitness+
- Загрузка тренировки Fitness+
-
-
- Отслеживание ежедневной активности на Apple Watch
- Обмен данными об активности
- Будильники
-
- Добавление аудиокниг
- Воспроизведение аудиокниг
- Кислород в крови
- Калькулятор
- Календарь
- Пульт «Камеры»
- Компас
- Контакты
- Отслеживание цикла
- ЭКГ
-
-
- Найти людей
- Узнайте маршрут или свяжитесь с другом
- Найти устройства
-
- Поиск AirTag
- Пометка AirTag как пропавшего
-
- Пульс
-
- Управление домом
- Отправка и получение сообщений по интеркому
- Дистанционный доступ к аксессуарам умного дома
-
- Чтение почты
- Как писать письма и отвечать на почту
- Управление почтой
-
- Карты
- Маршруты
- Memoji
-
- Чтение сообщений
- Отправка сообщений
- Ответ на сообщения
-
- Практики осознанности
- Прослушивание медитаций с сопровождением
-
- Добавление музыки
- Удаление музыки
- Воспроизведение музыки
- Дополнительные действия в приложении «Музыка»
- Радио
- News
-
- Шум
- Контроль воздействия окружающего шума
- Раздел «Исполняется»
-
- Телефон
- Телефонные звонки
- Как совершить экстренный телефонный звонок
- Использование Apple Watch совместно с iPhone c двумя SIM-картами
-
- Выбор фотоальбома и управление коллекцией
- Просмотр фото
-
- Добавление подкастов
- Воспроизведение подкастов
- Напоминания
-
- Управление воспроизведением музыки на Mac или ПК
- Управление Apple TV
- Сон
- Акции
- Секундомер
- Таймеры
- Советы
- Диктофон
- Рация
-
- О приложении Wallet
- Apple Pay
- Настройка Apple Pay
- Совершение покупок
- Отправка, получение и запрос денежных средств с помощью Apple Watch (только в США)
- Управление Apple Cash (только в США)
- Хранение билетов и пропусков в приложении Wallet
- Использование дисконтных карт
- Оплата с Apple Watch на компьютере Mac
- Оплата общественного транспорта
- Использование водительских прав или удостоверения личности
- Использование цифровых ключей
- Использование карт вакцинации от COVID‑19
- Погода
-
- Тренировка с Apple Watch
- Запуск тренировки на Apple Watch
- Завершение и просмотр итогов тренировки
- Займитесь плаванием
- Тренировка на тренажерах вместе с Apple Watch
- Изменение параметров тренировки
- Мировые часы
-
-
- VoiceOver
- Настройка Apple Watch с помощью VoiceOver
- Основы работы с VoiceOver на Apple Watch
- AssistiveTouch
- Использование дисплея Брайля
- Увеличение
- Тактильная передача времени
- Настройка размера текста и других визуальных параметров
- Настройка параметров моторики и координации
- Настройка и использование текстовой трансляции
- Настройки аудио для универсального доступа
- Быстрый вызов функций универсального доступа
-
- Перезагрузка Apple Watch
- Стирание Apple Watch
- Восстановление Apple Watch
- Восстановление Apple Watch из резервной копии
- Обновление ПО Apple Watch
- Если Вы забыли свой код
-
- Продажа Apple Watch, передача другому пользователю и защита при потере
- Информация об Apple Watch
- Другие способы просмотра руководства пользователя
- Сайт поддержки Apple Watch
- Дополнительная информация, сервис и поддержка
-
- Важная информация о безопасности
- Важная информация по эксплуатации
- Сведения об уходе за ремешком
- Заявление о соответствии требованиям Федерального агентства США по связи (FCC)
- Заявление о соответствии требованиям Департамента инноваций, науки и экономического развития Канады (ISED Canada)
- Информация о технологии Ultra Wideband
- Информация об утилизации и вторичной переработке
- Apple и окружающая среда
- Авторские права
В приложении Memoji Вы можете создавать свои уникальные персонажи Memoji: выбирать цвет кожи, черты лица, прическу и цвет волос, добавить головной убор, очки и другие особенности. Можно создать несколько Memoji для разного настроения.
Можно создать несколько Memoji для разного настроения.
Создание Memoji
Откройте приложение Memoji на Apple Watch.
Если Вы используете Memoji впервые, коснитесь «Начать работу».
Если Вы уже создали Memoji, прокрутите вверх, затем коснитесь , чтобы создать новый.
Касайтесь каждого элемента и прокручивайте колесико Digital Crown, чтобы выбирать нужные варианты для Вашего Memoji. По мере добавления новых элементов (прически, очков и т. д.), Ваш персонаж начинает оживать.
Коснитесь «Готово», чтобы добавить Memoji в Вашу коллекцию.
Созданный персонаж можно использовать в качестве стикера Memoji в приложении «Сообщения».
Чтобы создать еще одного персонажа Memoji, коснитесь и добавьте черты персонажа.
Изменение Memoji и другие функции
Откройте приложение Memoji на Apple Watch, коснитесь изображения Memoji и выберите одно из действий:
Изменение Memoji.
 Касайтесь каждого элемента образа — например, глаз или головного убора, — затем прокручивайте колесико Digital Crown, чтобы выбрать вариант.
Касайтесь каждого элемента образа — например, глаз или головного убора, — затем прокручивайте колесико Digital Crown, чтобы выбрать вариант.Создание циферблата Memoji. Пролистайте вниз, затем коснитесь «Создать циферблат».
Вернитесь к циферблату и смахните влево, чтобы посмотреть новый циферблат Memoji. Циферблат также добавляется в коллекцию циферблатов в приложении Apple Watch на iPhone.
Дублирование Memoji. Прокрутите вниз и коснитесь «Дублировать».
Удаление Memoji. Прокрутите вниз и коснитесь «Удалить».
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
заливок и штрихов — SVG: масштабируемая векторная графика
- « Предыдущая
- Далее »
Существует несколько способов окраски фигур (включая указание атрибутов объекта) с помощью встроенного CSS, встроенного раздела CSS или внешнего файла CSS. Большинство SVG, которые вы найдете в Интернете, используют встроенный CSS, но у каждого типа есть свои преимущества и недостатки.
Большинство SVG, которые вы найдете в Интернете, используют встроенный CSS, но у каждого типа есть свои преимущества и недостатки.
Окрашивание
Базовое окрашивание можно выполнить, установив два атрибута узла: заполнить и штрих . С помощью заливка задает цвет внутри объекта, а штрих задает цвет линии, нарисованной вокруг объекта. Вы можете использовать те же схемы именования цветов css, которые вы используете в HTML, будь то имена цветов (то есть red ), значения rgb (то есть rgb(255,0,0) ), шестнадцатеричные значения, значения rgba, и т. д.
Кроме того, вы можете указать непрозрачность заливки или штриха отдельно в SVG. Они управляются атрибутами fill-opacity и stroke-opacity .
Примечание: В Firefox также разрешены значения rgba , которые дадут тот же эффект. Но для совместимости с другими средствами просмотра часто лучше указать непрозрачность заливки / штриха отдельно. Если вы укажете как rgba и значение fill / stroke opacity, оба значения будут применены.
Обводка
Помимо свойств цвета, есть несколько других атрибутов, доступных для управления способом рисования обводки на линии.
Свойство stroke-width определяет ширину этого штриха. Штрихи рисуются по центру контура. В приведенном выше примере путь показан розовым цветом, а обводка — черным.
Штрихи рисуются по центру контура. В приведенном выше примере путь показан розовым цветом, а обводка — черным.
Вторым атрибутом, влияющим на штрихи, является свойство stroke-linecap , продемонстрированное выше. Это контролирует форму концов линий.
Существует три возможных значения для stroke-linecap :
-
buttзакрывает линию прямым краем, это нормально (на 90 градусов) к направлению штриха и пересекает его конец. -
квадратимеет практически такой же внешний вид, но немного растягивает обводку за пределы фактического пути. Расстояние, на которое штрих выходит за пределы контура, составляет половину ширины штриха -
круглыйсоздает эффект округления в конце штриха. Радиус этой кривой также контролируется шириной штриха
Использовать штрих-линиясоединение , чтобы управлять тем, как рисуется соединение между двумя сегментами линии.
Каждая из этих полилиний состоит из двух сегментов. Соединение, где они встречаются, контролируется атрибутом stroke-linejoin . Есть три возможных значения этого атрибута. miter удлиняет линию немного за ее нормальную ширину, чтобы создать прямоугольный угол, где используется только один угол. round создает закругленный сегмент линии. скос создает новый угол для облегчения перехода между двумя сегментами.
Наконец, вы также можете использовать пунктирные линии на штрихе, указав штрих-dasharray атрибут.
Атрибут stroke-dasharray принимает в качестве аргумента ряд чисел, разделенных запятыми.
Примечание: В отличие от элементов , эти числа должны быть разделены запятыми (пробелы игнорируются).
Первое число указывает расстояние для закрашенной области, а второе — расстояние для незакрашенной области. Таким образом, в приведенном выше примере второй путь заполняет 5 пиксельных единиц с 5 пустыми единицами до следующего тире из 5 единиц. Вы можете указать больше цифр, если вам нужен более сложный рисунок штриховки. В первом примере указаны три числа, и в этом случае средство визуализации дважды повторяет числа, чтобы создать четный шаблон. Таким образом, первый путь отображает 5 заполненных, 10 пустых, 5 заполненных, а затем зацикливается, чтобы создать 5 пустых, 10 заполненных, 5 пустых. Затем картина повторяется.
Вы можете указать больше цифр, если вам нужен более сложный рисунок штриховки. В первом примере указаны три числа, и в этом случае средство визуализации дважды повторяет числа, чтобы создать четный шаблон. Таким образом, первый путь отображает 5 заполненных, 10 пустых, 5 заполненных, а затем зацикливается, чтобы создать 5 пустых, 10 заполненных, 5 пустых. Затем картина повторяется.
Доступны дополнительные штрих и заливка свойства, в том числе правило заливки, которое указывает, как окрашивать фигуры, которые перекрывают друг друга; stroke-miterlimit , который определяет, должен ли штрих рисовать митры; и stroke-dashoffset, указывающий, где начинать тире в строке.
Помимо установки атрибутов объектов, вы также можете использовать CSS для оформления заливки и обводки. Не все атрибуты можно установить с помощью CSS. Атрибуты, связанные с рисованием и заполнением, обычно доступны, поэтому fill , stroke , stroke-dasharray и т. д. все могут быть установлены таким образом, в дополнение к версиям градиента и узора, показанным ниже. Атрибуты, такие как
д. все могут быть установлены таким образом, в дополнение к версиям градиента и узора, показанным ниже. Атрибуты, такие как width , height или команд, не могут быть установлены через CSS. Проще всего просто протестировать и выяснить, что доступно, а что нет.
Примечание: Спецификация SVG строго определяет атрибуты, которые являются свойствами , и другими атрибутами. Первое можно изменить с помощью CSS, второе — нет.
CSS можно вставить в элемент с помощью атрибута стиля :
Или его можно переместить в специальный раздел стилей, который вы включите. Однако вместо того, чтобы помещать такой раздел в раздел , как это делается в HTML, он включается в область с именем .
обозначает определения, и именно здесь вы можете создавать элементы, которые не отображаются непосредственно в SVG, но используются другими элементами.
Перемещение стилей в такую область может упростить настройку свойств больших групп элементов. Вы также можете использовать такие вещи, как :hover псевдокласс для создания эффектов ролловера:
#MyRect:hover {
штрих: черный;
заливка: синий;
}
Вы также можете указать внешнюю таблицу стилей для своих правил CSS с помощью обычного синтаксиса таблицы стилей XML:
Где style.css выглядит примерно так:
#MyRect {
заливка: красный;
штрих: черный;
}
- « Предыдущий
- Далее »
Последнее изменение: 000Z"> 13 сентября 2022 г. , участниками MDN
Как работать с цветом заливки и обводки?
Подробные инструкции по работе с цветами заливки и обводки
В этом посте объясняются различия между цветом «заливка» и «обводка» , как переключаться между ними, как изменить цвет каждого и другое. динамика панели инструментов «заливка/обводка» . Если вы не совсем уверены, о чем я говорю, вы находитесь в правильном месте!
Давайте начнем с некоторых уточняющих замечаний, когда я ссылаюсь на «панель инструментов заливки/обводки» , я имею в виду изображение непосредственно под этим текстом. Как вы можете видеть, на изображении есть два «поля» , которые я в дальнейшем буду называть «заливное поле» и «штриховое поле» . Серый цвет — это цвет «заливка» , а прозрачная рамка — это цвет «обводка» 9.0216 цвет.
Теперь, когда мы это знаем, что на самом деле означают «заливка» и «обводка» цвета? Что ж, я рад, что вы спросили. заливка — это цвет внутри формы, а обводка — это видимый контур объекта или контура. Давайте использовать несколько примеров, чтобы проиллюстрировать это.
заливка — это цвет внутри формы, а обводка — это видимый контур объекта или контура. Давайте использовать несколько примеров, чтобы проиллюстрировать это.
Выше мы видим два объекта с заливкой цветом. Как видите, вокруг объекта нет контура или, другими словами, нет цвета обводки. Давайте посмотрим, что произойдет, если мы удалим цвет заливки и применим к изображению только цвет обводки.
И теперь с цветом заливки и обводки.
Как видите, «панель инструментов заливки/обводки» в верхнем левом углу отличается для каждого изображения. Когда вы меняете цвет значка, важно заранее понять, пытаетесь ли вы изменить цвет заливки или цвет обводки выделенного в данный момент объекта, а затем сделать соответствующий выбор на панели инструментов.
Возможно, вы заметили, что «поле цвета заливки» находится перед «полем цвета обводки» на всех изображениях выше, однако это может быть не всегда так, потому что это зависит от того, что выбрано. Панель инструментов имеет два состояния, как показано ниже:
Панель инструментов имеет два состояния, как показано ниже:
На первом изображении выбран желтый цвет заливки, а на втором изображении выбран черный цвет обводки. Вы можете свободно переключаться между ними, нажимая на любой из них. Чтобы изменить цвет объекта (заливки или обводки), выполните следующие действия:
-
Выберите объект, который хотите изменить.
-
Щелкните «заливка» или «обводка» в зависимости от того, что вы пытаетесь отредактировать, это выведет «поле» на передний план (см. изображение выше).
-
Нажмите на поле еще раз, чтобы вызвать палитру цветов.
-
Выберите цвет.
-
Нажмите «ОК».
Давайте продемонстрируем это в коротком видео.
Как видите, изменить цвет заливки и обводки относительно легко, если вы понимаете, какую часть значка вы хотите изменить. Даже в случае выше, когда мы столкнулись с неожиданными проблемами с 'кусок лимона' . Для ясности давайте уточним, что произошло:
Даже в случае выше, когда мы столкнулись с неожиданными проблемами с 'кусок лимона' . Для ясности давайте уточним, что произошло:
Когда мы изменили цвет обводки лимона, вы, возможно, были удивлены тем, что цвет обводки «кусочка лимона» также не изменился (или только половина так и было). Однако, как мы видели, контур лимона нарисован с учетом кривизны с отступом, поэтому, хотя это, возможно, сбивает с толку, способ изменения цвета контура был правильным.
Это также можно было увидеть, когда мы переместили «кусок лимона» вдали от лимона, что иллюстрирует зазубренную кривизну контура лимона, а также то, что «кусок лимона» имеет собственный контур по всей форме. Зная это, мы могли бы снова следовать шагу из 5 пунктов, описанному выше; выберите контур, переместите «обводку» на передний план, щелкните по нему еще раз, выберите нужный цвет и нажмите «ОК».
Мы снова увидели эту «проблему» при редактировании трех строк, разделяющих «кусочек лимона» на четыре равные части. Поскольку штрихи не были сгруппированы вместе, нам пришлось редактировать их независимо, а затем снова упорядочивать, однако процесс снова был тем же (шаги из 5 пунктов).
Поскольку штрихи не были сгруппированы вместе, нам пришлось редактировать их независимо, а затем снова упорядочивать, однако процесс снова был тем же (шаги из 5 пунктов).
Эта проблема возникает из-за особенностей дизайна значка. Вы, вероятно, столкнетесь с подобными проблемами при самостоятельном редактировании значков. Если есть что-то, что я хотел бы, чтобы вы вынесли из этой статьи, , так это то, что вы должны следовать плану из 5 пунктов и преднамеренно определять, какие фигуры вы редактируете, и следить за тем, чтобы «Панель инструментов заливки / обводки» настроена правильно, что в конечном итоге избавит вас от многих головных уборов. Некоторые дизайны потребуют от вас любознательности, как показано в примере с лимоном выше, например, отодвинув кусочек лимона от остальной части дизайна, чтобы понять, что он сам по себе является формой.
Я надеюсь, что эта статья устранила ненужную путаницу при изменении цвета с помощью панели инструментов заливки и обводки. Вот ссылка на иконку, использованную в этой статье. Попробуйте посмотреть, сможете ли вы воссоздать изображения выше, или попробуйте что-то совершенно другое! Как говорится, практика делает совершенным.
Вот ссылка на иконку, использованную в этой статье. Попробуйте посмотреть, сможете ли вы воссоздать изображения выше, или попробуйте что-то совершенно другое! Как говорится, практика делает совершенным.
Подробнее о:
Как изменить цвет значков с помощью редактора значков
Как добавить прозрачность значку
Как изменить цвет холста
Как загрузить значок из редактора значков
javascript - Изменить обводку и цвет заливки SVG при наведении
У меня есть SVG, который выглядит так:
Который при наведении / активном должен превратиться в
Обычный значок
Активный значок
Теперь вместо использования 2 SVG я пытаюсь просто изменить цвета при выборе. как это реагировать
импорт {ReactComponent as ContactsIcon из './contactsIcon.svg'}
Теперь я могу войти в этот svg и заменить все stroke="#6b7280" на stroke="currentColor"
и примените css к моему SVG, как это
вроде вещь.
Это решает проблему превращения серых линий в синие. Но как мне достичь той части, где голова и тело человеческого профиля заполнены? Есть ли другое свойство, такое как currentColor, которое я могу использовать для этого?
Я понимаю, что проблема здесь логически:
Мне нужно 2 цвета для линий -> Серый и синий
Мне также нужно 2 цвета для Fill -> None/white AND Blue .
Но попытка добиться всего этого с одним цветовым состоянием currentColor невозможна. Поскольку заливка может стать серой, а не синей, когда она активна
Можно ли добиться этого с помощью только CSS? Или мне нужно использовать 2 SVG для этого?
javascript css reactjs svg figma
2
В этом примере я добавил имя класса "fill" к двум элементам (насколько я понимаю), которым нужна заливка при наведении.
svg: путь наведения,
svg: наведите круг {
ход: #2D5BFF;
}
svg: наведите .fill {
заполнить: #2D5BFF;
} Обновление
OP также запросил использование currentColor . В приведенном ниже примере я заменил все значения обводки width currentColor . Но тем не менее, при наведении на необходимо добавить заливку к двум элементам, которые нуждаются в заливке. currentColor — это всегда цвет, определенный для контекста. В данном случае с эффектом наведения.
а {
цвет: #6B7280;
}
а: наведите {
цвет: #2D5BFF;
}
а: наведите .fill {
заливка: текущий цвет;
} 3
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как применять штрихи в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Новые возможности Illustrator
- Общие вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Знакомство с артбордами
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Знакомство с Illustrator
- Иллюстратор на iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и размещение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков по контуру
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Поиск и устранение неисправностей
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование шаблонов
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Дублирующиеся объекты
- Вращать и отражать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Сводка эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить произведение
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Печать и сохранение прозрачного изображения
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с помощью Adobe
- Повышение производительности Illustrator
Используйте панель «Обводка» («Окно» > «Обводка»), чтобы указать, будет ли линия сплошной или пунктирной, последовательность штрихов и другие настройки штрихов, если они пунктирные, толщину обводки, выравнивание обводки, предел скоса, стрелки, профили ширины , а также стили соединений строк и окончаний строк.
Можно применить параметры обводки ко всему объекту или использовать группы с быстрой заливкой и применять разные штрихи к разным краям внутри объекта.
Преподаватель Layers Magazine Дэйв Кросс покажет вам, как применять заливку и обводку в Illustrator, а также несколько удобных сочетаний клавиш для работы с заливкой и обводкой в этом уроке.
-
Выберите объект. (Чтобы выбрать ребро в Live Группа «Рисование», используйте инструмент «Выделение с быстрой заливкой».)
-
Щелкните поле «Обводка» на панели инструментов, на панели «Цвет» или на панели «Управление». Это означает, что вы хотите применить обводку, а не заливку.
Ходовая коробка -
Выберите цвет на панели «Цвет» или образец из панель «Образцы» или панель «Управление». Или дважды щелкните поле «Обводка», чтобы выбрать цвет с помощью палитры цветов.
Если вы хотите использовать текущий цвет в поле «Обводка», вы можете просто перетащить цвет из поля «Обводка» на объект.
 Перетаскивание не работает в группах с быстрой заливкой.
Перетаскивание не работает в группах с быстрой заливкой. -
Выберите толщину на панели «Штрихи» или на панели «Управление».
-
Если объект представляет собой замкнутый контур (а не объект с быстрой заливкой группа), выберите параметр на панели «Обводка», чтобы выровнять обводку по пути:
-
Выровнять обводку по центру
-
Выровнять обводку внутри
-
Выровнять обводку снаружи
Примечания:
- В текущей версии Illustrator параметр «Выровнять обводку по внутренней стороне» применяется по умолчанию при создании веб-документа. В некоторых более ранних версиях Illustrator по умолчанию применялся параметр «Выровнять обводку по центру».
- Если вы попытаетесь выровнять контуры, использующие различное выравнивание штрихов, пути могут не совпадать точно. Убедитесь, что параметры выравнивания пути одинаковы, если вам нужно, чтобы края точно совпадали при выравнивании.

-
Доступный на панели инструментов инструмент «Ширина» позволяет создавать обводку переменной ширины и сохранять переменную ширину в качестве профиля, который можно применять к другим обводкам. Теперь вы можете легко настраивать или расширять обводки переменной ширины с меньшим количеством опорных точек, поскольку Illustrator применяет к обводкам упрощенные контуры.
При наведении курсора на обводку с помощью инструмента «Ширина» на пути с маркерами появляется полый ромб. Вы можете настроить ширину обводки, переместить точку ширины, дублировать точку ширины и удалить точку ширины. Для нескольких штрихов инструмент «Ширина» регулирует только активный штрих. Если вы хотите настроить обводку, убедитесь, что вы выбрали ее в качестве активной обводки на панели «Внешний вид».
Чтобы создать или изменить точку ширины с помощью диалогового окна «Редактирование точки ширины», дважды щелкните обводку с помощью инструмента «Ширина» и отредактируйте значения точки ширины. Если вы установите флажок «Настроить соседние точки ширины», изменения в выбранной точке ширины также повлияют на соседние точки ширины.
Если вы установите флажок «Настроить соседние точки ширины», изменения в выбранной точке ширины также повлияют на соседние точки ширины.
Чтобы автоматически установить флажок «Настроить соседние точки ширины», нажмите клавишу Shift и дважды щелкните точку ширины. Инструмент «Ширина» различает непрерывные и прерывистые точки ширины при настройке переменной ширины.
Диалоговое окно Width Point Edit для непрерывных точекЧтобы создать прерывистую точку ширины, выполните следующие действия:
-
Создайте две точки ширины на обводке с разной шириной обводки.
Созданы две точки ширины
-
Перетащите одну точку ширины на другую точку ширины, чтобы создать прерывистую точку ширины для обводки.
Прерывистая точка ширины, созданная путем перетаскивания одной точки ширины на другую точку ширины
Для прерывистых точек диалоговое окно Width Point Edit показывает оба набора ширины сторон.
Элементы управления инструментом ширины
Выполните любое из следующих действий:
- Перетащите маркеры наружу или внутрь, чтобы отрегулировать ширину обводки в этом месте на пути. Точки ширины, созданные в углу или в точке привязки, выбранной непосредственно, прикрепляются к точке привязки во время базового редактирования пути.
- Чтобы изменить положение точки ширины, перетащите точку вдоль контура.
- Чтобы выбрать несколько точек ширины, нажмите Shift и щелкните. В диалоговом окне «Редактирование точки ширины» укажите значения для сторон 1 и 2 нескольких точек. Любая корректировка точек ширины влияет на все выбранные точки ширины.
- Чтобы глобально настроить толщину обводки для всех точек ширины, укажите толщину обводки в раскрывающемся списке «Толщина» панели «Обводка».
Сохранение профилей ширины
После определения ширины обводки сохраните профиль переменной ширины с помощью панели «Обводка», панели «Управление» или панели «Свойства».
A. Параметр «Единый профиль ширины» B. Значок «Сохранить профиль ширины» C. Значок «Удалить профиль ширины» D. Значок «Сбросить профиль ширины»
Выполните одно из следующих действий:
- Чтобы применить профили ширины к выбранным контурам, выберите их в раскрывающемся списке «Профиль ширины» на панели «Управление» или панели «Обводка». Если выбрана обводка без переменной ширины, в списке отображается параметр Равномерный. Выберите параметр «Унифицированный», чтобы удалить профиль переменной ширины из объекта.
- Чтобы восстановить набор профилей ширины по умолчанию, нажмите кнопку «Сбросить профили» в нижней части раскрывающегося списка «Профиль».
При восстановлении профиля ширины по умолчанию, заданного в диалоговом окне «Параметры обводки», удаляются все пользовательские сохраненные профили.
Если к обводке применяется профиль переменной ширины, он отмечается звездочкой (*) на панели «Внешний вид».
Для художественных и узорчатых кистей параметр «Точки ширины/профиль» автоматически выбирается для размера в диалоговом окне «Параметры обводки» после редактирования пути кисти с помощью инструмента «Переменная ширина» или применения предустановки «Профиль ширины». Чтобы удалить любые изменения профиля ширины, выберите параметр «Фиксированный» для размера или один из каналов данных планшета, например «Давление», чтобы восстановить параметры данных планшета.
Вы может создать пунктирную или пунктирную линию, отредактировав обводку объекта атрибуты.
-
Выберите объект.
-
На панели «Обводка» выберите пунктирная линия. Если пунктир Параметр «Линия» не отображается, выберите «Показать параметры» на панели «Обводка». меню.
-
Щелкните значок: Выровнять штрихи по углам и концам контура, Регулировка длины по размеру. Этот опция позволяет делать штрихи на углах и концах пути последовательные и предсказуемые.
Регулировка приборной панели по углам Если вам необходимо сохранить
внешний вид штрихов без выравнивания, затем выберите Сохранить
значок точной длины тире и промежутка.
Если вам необходимо сохранить
внешний вид штрихов без выравнивания, затем выберите Сохранить
значок точной длины тире и промежутка.
A. Сохранены точные длины штрихов и промежутков B. Выровнены тире к углам и концам пути, регулируя длину, чтобы соответствовать
-
Укажите последовательность тире, введя длину тире и промежутки между ними.
Введенные числа повторяются последовательно, так что один раз вы установили шаблон, вам не нужно заполнять все текстовые поля.
-
Выберите параметр прописной буквы, чтобы изменить концы тире. Параметр «Заглушка» создает черточки с квадратным концом; вариант с круглыми крышками создает округлые штрихи или точки; параметр «Выступающий колпачок» удлиняет концы тире.
6-точечные пунктирные линии с промежутками 2, 12, 16, 12A.
 Затыльник B. Круглый
крышка C. Выступающая крышка
Затыльник B. Круглый
крышка C. Выступающая крышка
Посмотрите это видео, чтобы узнать, как создавать идеальные штриховые штрихи.
Колпачок есть конец открытой линии; соединение , где прямой линия меняет направление (поворачивает за угол). Вы можете изменить шапки и соединения линии путем изменения атрибутов обводки объекта.
-
Выберите объект.
-
На панели «Обводка» выберите параметр шапки и вариант соединения.
Если параметры не отображаются, выберите Показать параметры из меню панели.
Крышка приклада
Создает заштрихованные линии с квадратными концами.
Круглая крышка
Создает штриховые линии с полукруглыми концами.
Выступающий колпачок
Создает заштрихованные линии с квадратными концами, удлиняющими половину ширина линии за пределами конца строки.
 Этот вариант делает
Вес линии распространяется одинаково во всех направлениях вокруг линии.
Этот вариант делает
Вес линии распространяется одинаково во всех направлениях вокруг линии. Митра
Создает заштрихованные линии с заостренными углами. Введите митру предел между 1 и 500. Ограничение митры контролирует, когда программа переключается со скошенного (заостренного) соединения на скошенное (прямоугольное) присоединиться. Предел митры по умолчанию равен 10, что означает, что когда длина точки достигает десятикратного веса штриха, программа переключается с соединения под углом на соединение под углом. Ограничение митры в 1 результат в косом соединении.
Раунд присоединиться
Создает штриховые линии со скругленными углами.
Скошенное соединение
Создает заштрихованные линии с квадратными углами.
В Illustrator вы можете получить доступ к стрелкам из панели «Обводка» и связать элементы управления для настройки размера. Стрелки по умолчанию доступны в раскрывающемся списке «Стрелки» на панели «Обводка». Используя панель «Обводка», вы также можете легко поменять местами стрелки.
Стрелки по умолчанию доступны в раскрывающемся списке «Стрелки» на панели «Обводка». Используя панель «Обводка», вы также можете легко поменять местами стрелки.
Размер кончика и конца стрелок можно изменить независимо, используя параметр «Масштаб». Если вы хотите связать начало и конец шкалы стрелок, щелкните значок «Связать начало и конец шкалы стрелок» рядом с параметром «Масштаб».
Вы также можете отрегулировать путь, чтобы выровнять его по кончику или концу стрелки, используя параметры выравнивания. Возможные варианты:
-
Удлинить кончик стрелки за конец контура
-
Поместить наконечник стрелки в конец пути
Примечание . Чтобы удалить стрелки с объектов, выберите параметр «Нет стрелки» в раскрывающемся списке.
Чтобы определить пользовательские стрелки, откройте файл Arrowheads.ai.
файл, расположенный в папке ShowPackageContent\Required\Resources\ Следуйте инструкциям в файле, чтобы создать собственные стрелки.
Следуйте инструкциям в файле, чтобы создать собственные стрелки.
Место обновленный файл Arrowheads.ai по адресу: <Домашняя страница Illustrator>\Plug-ins\ и избегайте замены существующего файла Arrowheads.ai.
Еще
- Рисование с заливками и обводками
- Группы Live Paint
- Основы рабочего пространства
Войдите в свою учетную запись
Войти
Управление учетной записью
Советы по параметрам цвета заливки и обводки из раздела «Понимание цвета в Adobe Illustrator с Джейсоном Хоппе»
Трейлер класса
1Понимание цветных панелей
12:24 2Глобальные и неглобальные цвета
08:55 3Как пользоваться панелью управления цветом
08:43 4Добавление пользовательского образца цвета в новые проекты
15:08 5Веб-темы Adobe Color
12:02 6Создание предустановленных образцов цвета
08:13 7Советы по выбору цвета заливки и обводки
08:48Информация об уроке
Советы по параметрам цвета заливки и обводки
когда вы также используете цвет и у вас есть границы вокруг объектов, чтобы показать вам это и использовать инструмент пипетки. Инструмент «Пипетка» великолепен, потому что мне нравится инструмент «Пипетка». Просто образцы всего. Но если у меня есть объект где-то здесь, где вы заливаете что-то обводкой на другом, и вы хотите взять образец с помощью пипетки, Айкен, выберите мой объект. Используй мои глазные капли или две. Мне жаль. Выбирать. Мой объект — мой инструмент «пипетка». И вы увидите, что он подбирает все атрибуты, и это как: «Нет, я хочу подобрать только заливку, а не обводку». Ну, угадайте что. У вас есть выбор. Что вы хотите забрать. Возможно, вы этого не знали, если дважды щелкнули по инструменту «Пипетка». Это дает вам все настройки, которые вы можете выбрать. Я знаю, что вы хотите выбрать только цвет заливки, а затем сказали, что это только Toe. Выберите цвет заливки. Иди разберись. Я знаю. Разве это не потрясающе? Мм хм. Полностью. Так что теперь, если ты не собираешься этого делать и ты...
Инструмент «Пипетка» великолепен, потому что мне нравится инструмент «Пипетка». Просто образцы всего. Но если у меня есть объект где-то здесь, где вы заливаете что-то обводкой на другом, и вы хотите взять образец с помощью пипетки, Айкен, выберите мой объект. Используй мои глазные капли или две. Мне жаль. Выбирать. Мой объект — мой инструмент «пипетка». И вы увидите, что он подбирает все атрибуты, и это как: «Нет, я хочу подобрать только заливку, а не обводку». Ну, угадайте что. У вас есть выбор. Что вы хотите забрать. Возможно, вы этого не знали, если дважды щелкнули по инструменту «Пипетка». Это дает вам все настройки, которые вы можете выбрать. Я знаю, что вы хотите выбрать только цвет заливки, а затем сказали, что это только Toe. Выберите цвет заливки. Иди разберись. Я знаю. Разве это не потрясающе? Мм хм. Полностью. Так что теперь, если ты не собираешься этого делать и ты...
on Не хочу, чтобы эти проблемы просто исчезали, когда вы используете пипетку. Скажи, знаешь что? Я просто хочу выбрать цвет заливки, а не обводку или все другие атрибуты обводки. Просто дайте мне цвет заливки. Вот и все. Нет прозрачности над печатью. Вот и все. Знаете, вообще без цвета обводки. Просто дай мне цвет. Вот и все. Вы можете забрать все, что хотите, чтобы держать все это под контролем. Но ты можешь войти и бросить его только там, где хочешь, чтобы я мог все забрать. Но я могу применять только то, что выбираю и выбираю. Да, я знаю. И здесь вы думали, что инструмент «Пипетка» — это просто инструмент «Пипетка». Теперь вы можете подобрать что угодно и все с этим также. Довольно сладкие вещи. Таким образом, эмпирическое правило всегда ищет глобальные цвета. Все они. Каждый раз, когда вы видите этот маленький угол, это означает, что вы дважды щелкнете по нему, и он изменится везде в вашем документе. Если кто-то из вас использовал плашечные цвета, вы заметите, что это открывает плашечные цвета. Я собираюсь войти. Мне нужно принести свою библиотеку для плашечных цветов, так что открывайте альбомы с цветами прямо здесь. Я мог бы использовать свое твердое покрытие Pantone.
Просто дайте мне цвет заливки. Вот и все. Нет прозрачности над печатью. Вот и все. Знаете, вообще без цвета обводки. Просто дай мне цвет. Вот и все. Вы можете забрать все, что хотите, чтобы держать все это под контролем. Но ты можешь войти и бросить его только там, где хочешь, чтобы я мог все забрать. Но я могу применять только то, что выбираю и выбираю. Да, я знаю. И здесь вы думали, что инструмент «Пипетка» — это просто инструмент «Пипетка». Теперь вы можете подобрать что угодно и все с этим также. Довольно сладкие вещи. Таким образом, эмпирическое правило всегда ищет глобальные цвета. Все они. Каждый раз, когда вы видите этот маленький угол, это означает, что вы дважды щелкнете по нему, и он изменится везде в вашем документе. Если кто-то из вас использовал плашечные цвета, вы заметите, что это открывает плашечные цвета. Я собираюсь войти. Мне нужно принести свою библиотеку для плашечных цветов, так что открывайте альбомы с цветами прямо здесь. Я мог бы использовать свое твердое покрытие Pantone. Вы заметили, что все они имеют маленькие уголки и маленькие точки? Что ж, плашечные цвета или глобальные цвета, что означает, что я не могу действительно войти и изменить плашечный цвет, вызывает предварительно созданный предварительно установленный Inc, поэтому все они автоматически являются глобальными цветами. Но когда вы видите там маленькую точку, это говорит о том, что это не только глобальный цвет, но и плашечный цвет. Поэтому, если вы просматриваете свою панель и не можете определить, какой из цветов Pantone, и я могу просто перетащить сюда свои цвета Pantone из работы с плашечными цветами, я могу перетащить их сюда. Это все плашечные цвета, наведите курсор на них. . Он говорит мне, что это фактический плашечный цвет поверх этого, и это дает мне фактическую разбивку цвета, что точка означает, что плашечный цвет имеет смысл, не так ли? Конечно. И это глобальные цвета. Прохладный. Я знаю mawr и многое другое, кто-то сказал: «Знаете, я бы хотел, чтобы все мои цвета Pantone были моей начальной панелью Swatch».
Вы заметили, что все они имеют маленькие уголки и маленькие точки? Что ж, плашечные цвета или глобальные цвета, что означает, что я не могу действительно войти и изменить плашечный цвет, вызывает предварительно созданный предварительно установленный Inc, поэтому все они автоматически являются глобальными цветами. Но когда вы видите там маленькую точку, это говорит о том, что это не только глобальный цвет, но и плашечный цвет. Поэтому, если вы просматриваете свою панель и не можете определить, какой из цветов Pantone, и я могу просто перетащить сюда свои цвета Pantone из работы с плашечными цветами, я могу перетащить их сюда. Это все плашечные цвета, наведите курсор на них. . Он говорит мне, что это фактический плашечный цвет поверх этого, и это дает мне фактическую разбивку цвета, что точка означает, что плашечный цвет имеет смысл, не так ли? Конечно. И это глобальные цвета. Прохладный. Я знаю mawr и многое другое, кто-то сказал: «Знаете, я бы хотел, чтобы все мои цвета Pantone были моей начальной панелью Swatch». Сделайте это, откройте всю свою книгу Pantone. Идите вперед и возьмите каждого цветного дракона из своей панели образцов, сохраните его в своем шаблоне или в своем профиле. Вы сделали все до единого. Это все там все время. Это чертовски трудный поиск, но вы его поймали. Некоторые люди, как я хочу, чтобы все было открыто. Ну, ты видишь каждый раз, когда я открываю библиотеку. Теперь здесь открыто каждое окно, и у вас есть все эти библиотеки, которые я уже открывал раньше. И вы должны отрывать их каждый раз, когда иллюстратор никогда не забывает. Таким образом, каждая библиотека просто открывается поверх библиотеки, поверх библиотеки и поверх библиотеки. Это как, о, черт возьми, это как, больше ничего сложного не бывает. Что ж, хорошо, что ответ отрицательный, это не пара действительно быстрых вещей, когда вы имеете дело с цветом, особенно с Филом и Строуком, и это просто очень простые вещи. Но это то, что люди очень любят за это. Когда мы войдем, вы всегда можете использовать свой заполняющий ход прямо с панели здесь.
Сделайте это, откройте всю свою книгу Pantone. Идите вперед и возьмите каждого цветного дракона из своей панели образцов, сохраните его в своем шаблоне или в своем профиле. Вы сделали все до единого. Это все там все время. Это чертовски трудный поиск, но вы его поймали. Некоторые люди, как я хочу, чтобы все было открыто. Ну, ты видишь каждый раз, когда я открываю библиотеку. Теперь здесь открыто каждое окно, и у вас есть все эти библиотеки, которые я уже открывал раньше. И вы должны отрывать их каждый раз, когда иллюстратор никогда не забывает. Таким образом, каждая библиотека просто открывается поверх библиотеки, поверх библиотеки и поверх библиотеки. Это как, о, черт возьми, это как, больше ничего сложного не бывает. Что ж, хорошо, что ответ отрицательный, это не пара действительно быстрых вещей, когда вы имеете дело с цветом, особенно с Филом и Строуком, и это просто очень простые вещи. Но это то, что люди очень любят за это. Когда мы войдем, вы всегда можете использовать свой заполняющий ход прямо с панели здесь. Та же панель Swatch для заливки, та же панель Swatch для обводки прямо здесь. Но если вы хотите использовать это для своей чувственной обводки прямо здесь, неизбежно у вас будет обводка или заливка, выбранная по-другому. Итак, моя обводка здесь впереди, а этого быть не должно, и я выбираю что-то, и личность ставит обводку там, и это так расстраивает. Я хотел выбрать фильм, если вы нажмете X X. Если вы посмотрите на это, X продолжит и переключит Phil или мажор штриха, в зависимости от того, какой из них вы хотите активировать. Итак, что бы вы ни увидели, просто нажмите X, и заливка или обводка переместятся на передний план. Это мило. Если у вас это точно в обратном направлении, и ваш ход должен быть таким, вы заполняете. Ваше чувство должно быть вашим ударом. То есть свопы сдвига X. Вы наполняете свой штрих прямо здесь. Потрясающий. Затем вы понимаете, что не хотите, чтобы вас чем-то наполняли и что вы вообще ничем не гладили. Вы можете использовать свою маленькую косую черту, которая также используется в вашем вопросе.
Та же панель Swatch для заливки, та же панель Swatch для обводки прямо здесь. Но если вы хотите использовать это для своей чувственной обводки прямо здесь, неизбежно у вас будет обводка или заливка, выбранная по-другому. Итак, моя обводка здесь впереди, а этого быть не должно, и я выбираю что-то, и личность ставит обводку там, и это так расстраивает. Я хотел выбрать фильм, если вы нажмете X X. Если вы посмотрите на это, X продолжит и переключит Phil или мажор штриха, в зависимости от того, какой из них вы хотите активировать. Итак, что бы вы ни увидели, просто нажмите X, и заливка или обводка переместятся на передний план. Это мило. Если у вас это точно в обратном направлении, и ваш ход должен быть таким, вы заполняете. Ваше чувство должно быть вашим ударом. То есть свопы сдвига X. Вы наполняете свой штрих прямо здесь. Потрясающий. Затем вы понимаете, что не хотите, чтобы вас чем-то наполняли и что вы вообще ничем не гладили. Вы можете использовать свою маленькую косую черту, которая также используется в вашем вопросе. Маркиз. Если вы Филлис вперед и годы с косой чертой, это не заполнит его ничем. Если вы делаете ход вперед и используете косую черту, которая в любом случае не заполнена, я вижу, что так много людей идут и используют это все время. Как будто это действительно легко. X переносит штрих заливки на передний сдвиг X просто переворачивает штрих в Phil. И затем, если вы Филлис впереди и вам не нужен вопросительный знак природы, который также является вашей косой чертой, ничего не заполняет. Или, если у вас есть обводка, и вы должны были не иметь обводки там, вы можете выбрать свою обводку, иметь косую черту пользователя, которая преобразует ее в нет. И еще есть одна последняя вещь, которую я не знаю, что кто-нибудь когда-нибудь спросит об этом. Почему иногда я открываю файл иллюстратора, а на моей цветовой панели нет цветов? Когда-нибудь делал это? Вы открываете его, и там нет цветов. Что ты сделал не так? Ничего такого. Вот что происходит, ребята. Если вы войдете и у вас есть изображение, я просто сделаю снимок очень быстро, например, снимок экрана, и вы сможете открыть отфотошопленные файлы J pegs, любой иллюстратор, который вы можете захотеть сделать трассировщиком изображения.
Маркиз. Если вы Филлис вперед и годы с косой чертой, это не заполнит его ничем. Если вы делаете ход вперед и используете косую черту, которая в любом случае не заполнена, я вижу, что так много людей идут и используют это все время. Как будто это действительно легко. X переносит штрих заливки на передний сдвиг X просто переворачивает штрих в Phil. И затем, если вы Филлис впереди и вам не нужен вопросительный знак природы, который также является вашей косой чертой, ничего не заполняет. Или, если у вас есть обводка, и вы должны были не иметь обводки там, вы можете выбрать свою обводку, иметь косую черту пользователя, которая преобразует ее в нет. И еще есть одна последняя вещь, которую я не знаю, что кто-нибудь когда-нибудь спросит об этом. Почему иногда я открываю файл иллюстратора, а на моей цветовой панели нет цветов? Когда-нибудь делал это? Вы открываете его, и там нет цветов. Что ты сделал не так? Ничего такого. Вот что происходит, ребята. Если вы войдете и у вас есть изображение, я просто сделаю снимок очень быстро, например, снимок экрана, и вы сможете открыть отфотошопленные файлы J pegs, любой иллюстратор, который вы можете захотеть сделать трассировщиком изображения. Вы можете захотеть нарисовать или что-то еще, и Illustrator Files откроет файл, обработанный в Photoshop. Итак, если я открываю файл и выхожу на рабочий стол, у меня есть изображение или снимок экрана, и я открываю изображение в Illustrator. Когда я нажимаю «Открыть», вот оно. И вот моя картинка прямо там, на моей панели Swatch, она совершенно пуста, когда я открываю картинку, а не когда я ее помещаю. Но если я открываю картинку прямо в иллюстраторах, я открываю файл. Моя панель Swatch совершенно сухая, и люди думают: «Почему это происходит сейчас?» Это другое. Если я создаю новый документ, а затем захожу в меню «Файл» и помещаю сюда одно изображение, то у меня все еще есть панель образцов. Но если вы откроете многослойный файл Photoshop в формате J peg PNG и откроете его напрямую из меню открытия файла, ваша панель образцов полностью высохнет. Так что, если вы когда-нибудь задумывались об этом, теперь вы знаете, и это самая странная вещь, потому что это похоже на то, почему у меня нет часов? здесь? Никто.
Вы можете захотеть нарисовать или что-то еще, и Illustrator Files откроет файл, обработанный в Photoshop. Итак, если я открываю файл и выхожу на рабочий стол, у меня есть изображение или снимок экрана, и я открываю изображение в Illustrator. Когда я нажимаю «Открыть», вот оно. И вот моя картинка прямо там, на моей панели Swatch, она совершенно пуста, когда я открываю картинку, а не когда я ее помещаю. Но если я открываю картинку прямо в иллюстраторах, я открываю файл. Моя панель Swatch совершенно сухая, и люди думают: «Почему это происходит сейчас?» Это другое. Если я создаю новый документ, а затем захожу в меню «Файл» и помещаю сюда одно изображение, то у меня все еще есть панель образцов. Но если вы откроете многослойный файл Photoshop в формате J peg PNG и откроете его напрямую из меню открытия файла, ваша панель образцов полностью высохнет. Так что, если вы когда-нибудь задумывались об этом, теперь вы знаете, и это самая странная вещь, потому что это похоже на то, почему у меня нет часов? здесь? Никто. А потом, конечно, вы подходите и хотите создать здесь какие-то цвета, и вы входите, а ничего нет. А ты такой: Почему так? И это как, Боже мой, И это каждый раз, когда я делаю это, потому что ты открыл картинку. Поэтому, если я скопирую этот и больной новый документ, не проблема, это открытие картинки. Иллюстратор. Почему это дает, вы знаете, образцы цвета. Без понятия. Но это так. И я уверен, что люди будут похожи. Ни в коем случае не использовал его в течение 40 лет. И всегда так делает. Да, в самом деле. И именно поэтому он делает это, ребята, каждый раз.
А потом, конечно, вы подходите и хотите создать здесь какие-то цвета, и вы входите, а ничего нет. А ты такой: Почему так? И это как, Боже мой, И это каждый раз, когда я делаю это, потому что ты открыл картинку. Поэтому, если я скопирую этот и больной новый документ, не проблема, это открытие картинки. Иллюстратор. Почему это дает, вы знаете, образцы цвета. Без понятия. Но это так. И я уверен, что люди будут похожи. Ни в коем случае не использовал его в течение 40 лет. И всегда так делает. Да, в самом деле. И именно поэтому он делает это, ребята, каждый раз.
Применение штрихов
- Изучите Роблокс
- ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС
Скрыть содержимое Показать содержимое
- Изучите Роблокс
- ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС
5 минут
UIstroke — это экземпляр, который применяет контур к тексту или границе пользовательского интерфейса. Ключевые особенности включают в себя:
Ключевые особенности включают в себя:
- Отрегулируйте цвет и толщину контура штриха.
- Измените прозрачность обводки независимо от текста или объекта пользовательского интерфейса.
- Выберите стиль обводки угла (круглый, скошенный или под углом).
- Добавьте градиент к обводке с помощью экземпляра
UIGradient. - Используйте теги
article/gui rich text|rich text, чтобы добавить обводку к сегментам встроенного текста.
Контур текста или граница
UIstroke можно использовать как контур текста или как границу . Когда родителем является текстовый объект, он применяется к контуру текста; когда он связан с другим GuiObject|GuiObjects , он применяется к границе.
TextLabel с UIstroke дочерний Frame с UIstroke и UICorner дочерний 0014, позволяющее применить обводку к границе объекта, а не к самому тексту.
Обратите внимание, что можно создать два экземпляра UIstroke для текстового объекта, один из которых имеет значение Contextual , а другой — значение Border . Это позволяет вам отдельно управлять как контуром текста, так и границей.
Толщина
Ширина обводки задается свойством UIStroke/Thickness|Thickness и измеряется в пикселях от внешних краев родителя.
Помните об анимации свойства UIstroke/Thickness|Thickness свойства UIstroke , применяемого к текстовым объектам. Это отображает и сохраняет множество размеров глифов в каждом кадре, что может вызвать проблемы с производительностью или мерцание текста.
Цвет/градиент
Цвет обводки задается с помощью свойства UIstroke/Color|Color . Вы также можете вставить экземпляр UIGradient в качестве дочернего элемента UIstroke для создания градиентных штрихов.
UIstroke/Color|Color из 0 , 95 , 225 UIstroke с UIGradient дочерний
Обратите внимание, что и родительский объект, и UIstroke могут иметь дочерний объект UIGradient|UIGradients , что позволяет устанавливать градиенты как для обводки, так и для заливки независимо друг от друга.
Прозрачность
Свойство UIstroke/Transparency|Transparency задает непрозрачность штриха независимо от родительского объекта.0013 GuiObject/BackgroundTransparency|BackgroundTransparency или TextLabel/TextTransparency|TextTransparency . Это позволяет отображать текст и границы «пустыми» (состоящими только из контура).
Uistroke/Transparency | Прозрачность из 0,5 Объект
Textlabel/Texttransparency | Texttransparency из 0 Инсульта uistroke/Prossparency | Trassparency из 0 906 906 906 906 9069 906 9069 9069 9069 9069 906. 0014 из 1
0014 из 1 Стиль углов
Свойство UIstroke/LineJoinMode|LineJoinMode позволяет управлять интерпретацией углов. Он принимает значение Round , Bevel или Mitre . По умолчанию . Раунд .
Rich Text
Если для вашего текстового объекта включено article/gui rich text|rich text , вы можете управлять свойствами обводки сегментов строки с помощью
| Собственность | Описание | По умолчанию |
|---|---|---|
цвет |
Задает цвет обводки. | RGB(0, 0, 0) |
присоединяется |
Задает стиль угла.
|

 Ведь если долго и упорно колоть один и тот же кристалл, одинаковые направления сколов возникнут, как гласит теория вероятности. 🙂
Ведь если долго и упорно колоть один и тот же кристалл, одинаковые направления сколов возникнут, как гласит теория вероятности. 🙂 Отличительные черты постмодернизма.
Отличительные черты постмодернизма.



 Для открытия вкладки Формат может потребоваться дважды щелкнуть линию.
Для открытия вкладки Формат может потребоваться дважды щелкнуть линию.