Дарья формы имени: Дарья — все производные формы имени
Значение имени Дарья — судьба, характер, происхождение
Имя Дарья имеет несколько вариантов происхождения. По первой версии, имя Дарья – это женский вариант мужского древнеперсидского имени Дарий, которое произошло от греческого Дарейос. В греческом языке это имя стало транскрипцией двусоставного персидского мужского имени Dārayava(h)uš, где «дара» означает «владеющий; тот, кто обладает», а «вау(ш)» — «благо», «добро» (в значении — ценность, имущество, достаток). Поэтому имя Дарья трактуют как «владетельница блага», «богатая», иногда переводят как «победительница». Вероятно, что вторая часть имени также указывала на моральные качества обладателя, в таком случае имя Дарья может трактоваться как «добрая», «положительная», «хорошая». По второй версии, имя Дарья имеет славянские корни, является современной формой славянских имен Дарёна и Дарина, а также родственным именем для имён Даролюба и Даромила, поэтому значение имени Дарья близко к понятию «дар» – «подарок, дарованная». Среди потомков славян также употребляется вариант этого имени Дарьяна. Уменьшительно-ласкательные обращения Дара и Дарина также являются самостоятельными именами.
Уменьшительно-ласкательные обращения Дара и Дарина также являются самостоятельными именами.
Производные формы имени Дарья: Даня, Дара, Дарёна, Дарёха, Дарёша, Дарина, Даруня, Дарьюшка, Дарюха, Дарюша, Даря, Даша, Дашуля, Дашуня, Дашура, Дашута, Дашуха
Проиcхождение имени: Еврейские, Греческие, Персидские, Славянские, Белорусские, Русские, Иранские
Значение имени: Дар Бога
Подходящие цвета: Зеленый Голубой Бирюзовый
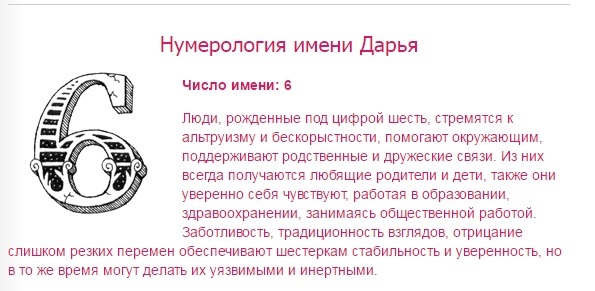
Счастливые числа: 6, 8, 7
Планета: Венера
Металл: Медь
Знак зодиака: Весы, Телец
День недели: Пятница
Камни-талисманы имени: Апаш, Красный Железняк, Сердолик, Кошачий Глаз, Цитрин, Стекло, Яшма, Лабрадорит, Мрамор, Молдавит, Оникс, Перидот, Зеленый Сапфир, Звездный Сапфир, Зеленый Турмалин
Даты именин:
Март — 14
Апрель — 1, 4
Август — 17, 18
Лучшие мужские имена, которые подходят для брака с Дарьей:
- Дмитрий
- Глеб
- Лев
- Петр
- Виктор
- Юрий
Дарья – общительная и артистичная девушка. Она флегматична и одновременно весьма возбудима. В этой женщине всегда будет немного ребенка. Дарья привлекает к себе людей, поскольку очень легка в общении, неконфликтная и легко приспосабливается к любым условиям. Уже в детстве Даша схватывает на лету всю новую информацию. Возможно, порой ей не хватает трудолюбия, однако это не делает ее неудачливой. Девочка обладает вкусом и фантазией, она обаятельна и интересна в общении. Дашу-девушку все без исключения называют яркой личностью, девушкой с огоньком внутри.
Она флегматична и одновременно весьма возбудима. В этой женщине всегда будет немного ребенка. Дарья привлекает к себе людей, поскольку очень легка в общении, неконфликтная и легко приспосабливается к любым условиям. Уже в детстве Даша схватывает на лету всю новую информацию. Возможно, порой ей не хватает трудолюбия, однако это не делает ее неудачливой. Девочка обладает вкусом и фантазией, она обаятельна и интересна в общении. Дашу-девушку все без исключения называют яркой личностью, девушкой с огоньком внутри.
В юные годы Даша любит покомандовать. В поступках она опирается на сиюминутные желания, но в уме ей не откажешь. Бывает, что девочка вступает в драки, стремясь навести порядок среди детей. Дарье важно постоянно находиться в обществе других людей, одиночество для нее смерти подобно. Дома Даша – помощница. Она очень организована и приучена к порядку. В учебе у нее все нормально, но усидчивости не достает. Больше ей помогает хорошая память и сообразительность. Если дома девочка с радостью помогает маме, то от общественных работ скорее постарается уклониться.
Дарья очень привязана к своим друзьям. Однако окружающим ее людям стоит помнить, что если некоторая грубость заложена в девочке изначально, то положительные качества могут проявиться не сразу. А вот на злопамятность или продолжительный гнев девушка не способна. Дарья подвержена сильным эмоциям, но это не делает ее опрометчивой. Она решительна в своих поступках, иногда может пытаться навязывать свои суждения остальным. Но на происходящее смотрит, как правило, трезво, тщательно размышляет над правильностью своих поступков. В своих суждениях Даша опирается только на ум, поскольку интуиции лишена совершенно. При этом девушка очень высокого мнения о своих интеллектуальных способностях. Хотя свободное поведение Дарьи может навести на мысль об отсутствии норм морали, это не верно. На самом деле, это добрый и храбрый человек, которая, не задумываясь, возьмет на себя ответственность за друга.
В отношениях с мужчинами Дарья непредсказуема и спонтанна. Чем ближе ей мужчина, тем откровеннее она становится. В супружестве Дарья становится немного ленивой, стремится больше сидеть дома. Хотя она претендует на независимость в семье, но на измену не пойдет. Часто Дарья становится лидером, но ее семья всегда будет дружной и гостеприимной. Дарья способна ладить со всеми, всегда заботится о поддержании доброго мнения о своей семье. Став домоседкой, Дарья часто увлекается шитьем и вязанием. Сама мастерит себе одежду. Много занимается домашним хозяйством и готовкой.
В супружестве Дарья становится немного ленивой, стремится больше сидеть дома. Хотя она претендует на независимость в семье, но на измену не пойдет. Часто Дарья становится лидером, но ее семья всегда будет дружной и гостеприимной. Дарья способна ладить со всеми, всегда заботится о поддержании доброго мнения о своей семье. Став домоседкой, Дарья часто увлекается шитьем и вязанием. Сама мастерит себе одежду. Много занимается домашним хозяйством и готовкой.
Найти себя в одной области Дарье очень сложно. Она часто меняет работу в поисках подходящей. Больше всего Дарье нравится работа журналиста или психолога. Неплохие успехи ждут девушку и в бизнесе. Она способна руководить коллективом, вызывать к себе как уважение, так и страх. Любое дело Дарья доводит до завершения.
Daria Akshonova, автор FormBuilder
Пропустить до контента
Опубликовано от Daria Akshonova
такие операции, как сложение, вычитание, умножение и деление. Он поддерживает все методы объекта Math, что помогает выполнять расширенные вычисления с числовыми значениями, возвращаемыми полями формы. Полный список свойств и методов Math можно найти в веб-документах MDN.
Он поддерживает все методы объекта Math, что помогает выполнять расширенные вычисления с числовыми значениями, возвращаемыми полями формы. Полный список свойств и методов Math можно найти в веб-документах MDN.
Ниже мы рассмотрим несколько примеров использования — округление числа, нахождение минимального и максимального числа в строке и возведение числа в степень. Описанные методы можно использовать с числовым значением, возвращаемым любым из полей JetFormBuilder . В наших примерах мы будем использовать поле Number для хранения числового значения.
- Округление
- Округление в большую сторону
- Округление в меньшую сторону
- Нахождение наибольшего и наименьшего чисел
- Возведение в степень
Метод Math.round() может использоваться для округления указанного числа до ближайшего целого числа.
Чтобы применить этот метод в поле Calculated , используйте следующую формулу:
Math.round(%number_field%)
Вставьте формулу в поле Calculated , чтобы округлить числовое значение другого поля.
В результате число с плавающей запятой, полученное из другого поля формы, будет округлено в Вычисляемое поле .
Округление в большую сторонуМетод Math.ceil() возвращает наименьшее целое число, большее или равное указанному числу.
Чтобы применить этот метод в поле Calculated , используйте следующую формулу:
Math.ceil(%number_field%)
Вставьте формулу в поле Calculated , чтобы округлить числовое значение другого поля.
В результате число с плавающей запятой, полученное из другого поля формы, будет округлено в большую сторону в Вычисляемое поле .
Округление в меньшую сторону Метод Math.floor() возвращает наибольшее целое число, меньшее или равное указанному числу.
Чтобы применить этот метод в поле Calculated , используйте следующую формулу:
Math.floor(%number_field%)
Вставьте формулу в поле Calculated , чтобы округлить числовое значение другого поля в меньшую сторону.
В результате число с плавающей запятой, полученное из другого поля формы, будет округлено в меньшую сторону в Вычисляемое поле .
Нахождение наибольшего и наименьшего чиселМетод Math.min() извлекает наименьшее из нескольких чисел. Напротив, метод Math.max() используется для получения наибольшего из чисел.
Чтобы применить метод Math.min() в поле Calculated , используйте следующую формулу:
(Math.min(%number_one%, %number_two%, %number_three%))0011 Метод Math.max() , используйте эту формулу:(Math.max(%number_one%, %number_two%, %number_three%))Вставьте нужную формулу в поле Calculated , чтобы найти наибольшее или наименьшее число из ряда чисел.
В нашем примере у нас есть три поля Number , каждое из которых содержит определенное число: 7, 3, 4 соответственно.
В результате поле Calculated возвращает значение 3 как наименьшее число и значение 7 как наибольшее число.
Имейте в виду, что метод Math.min() вернет 0, если хотя бы одно из числовых полей пусто. Чтобы обработать случаи, когда одно из полей может быть нулевым (пустым), вместо этого следует использовать приведенную ниже формулу.
(Math.min(%number_one%, %number_two%, %number_three%) == 0 ? ( ( %number_one% + %number_two% + %number_three% - Math.max( %number_one%, %number_two%, %number_three%) ) == 0 ? Math.max(%number_one%, %number_two%, %number_three%) : ( %number_one% + %number_two% + %number_three% - Math.max( %number_one%, %number_two%, %number_three%) ) ) : Math.min(%number_one%, %number_two%, %number_three%))В этой формуле с помощью тернарных операторов мы проверяем, возвращает ли одно из числовых полей пустое значение.
Если одно из полей пусто, мы корректируем окончательный результат так, чтобы он возвращал наименьшее из указанных чисел. Чтобы найти дополнительную информацию о тернарных операторах, ознакомьтесь с нашим руководством по использованию условных формул в вычисляемом поле.Если одно из значений равно нулю, формула найдет наименьшее значение из указанных.
Возведение в степеньМетод Math.pow() возводит первое указанное число в степень второго числа.
Чтобы применить этот метод в поле Calculated , используйте следующую формулу:
(Math.pow(%number_one%, %number_two%))В приведенной выше формуле значение 'number_one' обозначает имя поля формы, которое предоставляет базовый номер; значение «number_two» обозначает показатель степени.
Вставить формулу в Расчетный , чтобы возвести значение первого указанного поля в степень второго.
В нашем примере первое поле Number содержит число 3; второе поле Number содержит число 5.
Ожидаемый результат — 243.
Вот и все; теперь вы знаете, как использовать расширенные математические вычисления с помощью вычисляемого поля, доступного в комплекте плагинов JetFormBuilder.
Опубликовано в Расширенные функцииLeave a Comment on Advanced Math CalculationsОпубликовано Дарья Акшонова
С помощью функции Глоссария, доступной с плагином JetEngine , вы можете создавать формы, не заполняя все значения полей вручную несколько раз.
Давайте узнаем, как использовать Глоссарий в качестве источника данных для формы JetFormBuilder .
Первоначально создайте глоссарий в панели управления WordPress > JetEngine справочник.На вкладке Глоссарий убедитесь, что вы заполнили все необходимые поля, и не забудьте сохранить изменения, нажав соответствующую кнопку под глоссарием.
Затем перейдите на страницу Панель управления WordPress > JetFormBuilder > Forms . Создайте новую форму, нажав кнопку « Добавить новый », или наведите указатель мыши на нужный элемент, чтобы увидеть кнопку « Редактировать », и щелкните ее, чтобы перейти к редактору формы.
Сейчас мы отредактируем существующую форму. Здесь мы добавляем поле Radio , , которое будет отображать параметры нашего глоссария для выбора.
Завершите настройку блока и заполните поле «Параметры заполнения из » с помощью опции «Глоссарий». После этого выберите построенный глоссарий в соответствующем поле.
При необходимости отредактируйте остальную часть формы и нажмите кнопку « Publish/Update », чтобы сохранить форму.
Перейти на страницу, где находится форма, или разместить ее там, где вам нужно ее использовать.
Как вы можете видеть на странице, поле Радио теперь доступно в новой построенной форме.
Вот и все; форма готова, и теперь вы знаете, как создать форму JetFormBuilder , используя JetEngine Глоссарий в качестве источника данных для полей формы на вашем веб-сайте WordPress.
Опубликовано в Расширенные функцииОставить комментарий к записи «Как добавить глоссарий в поля формы»Опубликовано Дарья Акшонова
В этом уроке мы разберемся, как перенаправить нашу форму на страницу благодарности с помощью плагина JetFormBuilder и аддона WooCommerce Cart & Checkout Action .
- Установить и активировать Add to Cart & Redirect to Checkout Addon
- Создать форму отправки заказа
- WooCommerce Корзина и настройки действий Checkout
- Перенаправить на страницу благодарности
Итак, первым шагом будет установка и активация аддона.
Для этого перейдите к Панель управления WordPress > JetFormBuilder > Дополнения и найдите надстройку «WooCommerce Cart & Checkout Action» в разделе Все доступные надстройки . Нажмите на « Install Addon » и не забудьте нажать кнопку « Activate Addon ».
Также убедитесь, что у вас уже есть WooCommerce 9Плагин 0012 установлен и активирован.
Создание формы отправки заказаКогда мы закончим с первым шагом, давайте создадим новую форму, перейдя к JetFormBuilder > Формы и нажав кнопку « Добавить новую ».
Добавьте столько полей, сколько вам нужно, потому что позже мы отобразим отправленную информацию на странице благодарности.
Настройки действий корзины и оформления заказа WooCommerce В меню найдите Post Submit Actions раздел. Нажмите кнопку « Новое действие » и выберите из списка опцию «Добавить в корзину и перенаправить на оформление заказа».
Нажмите кнопку в виде карандаша, чтобы открыть всплывающее окно настроек. В настройках действия нам нужно связать поля оформления заказа WooCommerce с соответствующими полями формы. Возобновим все варианты действий:
- Получить ID продукта от . Это поле содержит две опции — «Поле формы» и «Ввод вручную», которые могут помочь определить, откуда форма получит идентификатор продукта. При выборе первого варианта идентификатор будет динамически извлекаться из соответствующего поля формы. С помощью «Ручного ввода» мы можем указать идентификатор вручную;
- Поле идентификатора продукта / Введите идентификатор продукта . В зависимости от выбора предыдущего шага здесь вы можете выбрать соответствующее поле идентификатора продукта из формы или ввести идентификатор продукта вручную;
- Поле цены WooCommerce. В этом раскрывающемся списке необходимо выбрать поле, в котором хранится общая стоимость. Если поле формы намеренно оставлено пустым, цена будет получена из метазначения поста;
- Заголовок сведений о заказе .
 Введите заголовок, который вы хотите отобразить перед данными заказа на странице оформления заказа;
Введите заголовок, который вы хотите отобразить перед данными заказа на странице оформления заказа; - Детали заказа WooCommerce . Нажав на кнопку « Настроить », вы можете настроить список настраиваемых полей, которые будут отображаться на странице «Спасибо» и во время предварительного просмотра заказа в панели инструментов. Другими словами, вы можете редактировать метаданные формы здесь, что означает, что эти детали заказа будут одинаковыми для всех действий «Перенаправление на оформление заказа» в одной конкретной форме. Проверим настройки:
- Безопасное удаление . Этот переключатель активен по умолчанию и предотвращает непреднамеренное удаление элементов. Когда он включен, элемент будет удален только после того, как вы подтвердите, что вам нужно его удалить;
- Этикетка . Вы можете указать метку поля здесь;
- Выберите поле формы . Выберите соответствующее поле формы, которое вы хотите отобразить в списке сведений о заказе;
- Добавить новый элемент .
 Позволяет добавить еще одно настраиваемое поле;
Позволяет добавить еще одно настраиваемое поле; - Обновление . Нажмите эту кнопку, чтобы сохранить изменения и вернуться в окно редактирования действия;
- Отмена . Нажмите эту кнопку, чтобы вернуться в окно редактирования действия без сохранения изменений.
- Карта полей оформления заказа WooCommerce . Здесь вы можете связать поля оформления заказа WooCommerce с соответствующими полями формы. Таким образом, вы получаете частично заполненную форму после перенаправления на страницу оформления заказа.
После того, как все настроено и сделано, давайте добавим форму на страницу отдельного продукта и протестируем ее.
Заполните всю информацию и нажмите « Перейти к оформлению заказа ». Затем мы будем перенаправлены на страницу оформления заказа, где нам нужно добавить нашу информацию для выставления счетов и доставки и разместить заказ. Поскольку мы добавили все поля формы в детали заказа Woocommerce, мы можем увидеть их все здесь.
Поскольку мы добавили все поля формы в детали заказа Woocommerce, мы можем увидеть их все здесь.
Сразу после размещения заказа мы видим страницу благодарности, которая также содержит все данные, которые мы указали в форме.
Вот и все; теперь вы знаете, как перенаправить форму JetFormBuilder на страницу благодарности WooCommerce на вашем веб-сайте WordPress.
Posted in Действия после отправкиLeave a Comment on Как перенаправить форму WordPress на страницу благодарности в WooCommerceОпубликовано Дарья Акшонова
В этом руководстве объясняется, как включить/отключить добавление комментариев к внешним формам с помощью плагина JetFormBuilder и изменить статус комментариев.
WordPress по умолчанию позволяет добавлять комментарии к записям/страницам. Но иногда возникает необходимость разрешить или запретить комментарии к некоторым сообщениям/страницам из внешнего интерфейса. В этом руководстве подробно описано, как включить/отключить добавление комментариев к формам внешнего интерфейса с помощью JetFormBuilder плагин и изменить статус комментария.
В этом руководстве подробно описано, как включить/отключить добавление комментариев к формам внешнего интерфейса с помощью JetFormBuilder плагин и изменить статус комментария.
- Создание формы
- Добавление формы к странице/Post
- , позволяя или не распутывает комментарии для постов/страниц
Создание формы
. Панель инструментов WordPress
. Нажмите кнопку « Добавить новый », чтобы создать форму.Прочтите, как создать форму из этого руководства.
Добавление полей
Добавление имени в форму (здесь Комментарии .)
Блок Скрытое поле добавляется по умолчанию. Разверните раскрывающееся меню Значение поля и выберите параметр Current Post ID .
Найдите блок Radio Field и поместите его в форму.
Нажмите кнопку « Manage Items » блока Radio Field , чтобы создать радиополе с двумя ручными опциями: разрешить и запретить комментарии. Добавьте следующие метки и значения этих опций соответственно:
Добавьте следующие метки и значения этих опций соответственно:
- для разрешения: введите Не разрешать комментарии в поле Метка и закрыто в поле Значение ;
- для параметра запрета: введите Разрешить комментарии в поле Метка и откройте в поле Значение .
Нажмите кнопку « Обновить », чтобы сохранить изменения.
Перейдите на вкладку Settings в Radio Field и заполните поле Имя поля (здесь Обсуждение ) и поле Имя поля формы (здесь _обсуждение ).
Блок Radio Field выглядит следующим образом:
Настройки формы
Перейдите к Post Submit Actions из настроек JetForm . Нажмите кнопку « Edit Action » (значок карандаша). Примените следующие настройки:
- выберите Сообщений из раскрывающегося меню Post Type ;
- выберите опцию ID поста (будет обновлять пост) из подполя post_id поля Field Map ;
- выберите параметр Комментарии разрешены из подполя Обсуждение поля Карта поля .

Нажмите кнопку « Обновить », чтобы сохранить изменения.
В учебнике «Добавление блока формы в Gutenberg» объясняется добавление различных полей в формы.
Добавление формы на страницу/сообщение
Откройте страницу или сообщение, чтобы добавить форму (здесь Страница для комментариев ). Найдите блок JetForm , чтобы добавить форму на страницу. Перетащите блок на страницу.
Перейдите на вкладку Настройки блока JetForm и выберите имя ранее созданной формы (здесь Комментарии ) в раскрывающемся меню Выберите форму .
Разрешение или запрет комментариев к сообщениям/страницам
Перейдите на вкладку Обсуждение в настройках блока JetForm . Название этой вкладки соответствует тексту, заполненному в поле Имя поля (здесь Обсуждение ) при построении формы (здесь Комментарии ).
Отметьте параметры Разрешить комментарии и Разрешить обратные ссылки и обратные ссылки .
Сохранить изменения. Опубликуйте страницу.
Внешний вид страницы выглядит следующим образом:
Выберите опцию Разрешить комментарии блока Radio Field . Нажмите кнопку « Отправить ». Он позволяет добавлять комментарии и активирует текстовое поле для комментариев.
Нажмите кнопку « Отправить комментарий », чтобы сохранить комментарий.
Выберите параметр Do Not Allow Comment в интерфейсе блока Radio Field , чтобы запретить добавление.
Это все о том, как разрешить или запретить комментарии к сообщениям или страницам из интерфейсных форм.
Опубликовано в Расширенные возможностиLeave a Comment on Как разрешить или запретить комментарии в интерфейсных формахОпубликовано Дарья Акшонова
позволяют строить сложные условные формулы. С помощью этой функции вы можете рассчитать налог к уплате на основе разных уровней дохода и пороговой ставки налога.
- Как это работает?
- Описание дела
- Построение формулы для расчета налоговых ставок
Вычисляемое поле позволяет строить сложные условные формулы благодаря поддержке тернарных операторов ’. Тернарные операторы (также называемые условными операторами) помогают нам построить условную логику между несколькими частями вычисляемой формулы.
Основные шаги по построению условной формулы описаны в основном туториале на Как использовать условные формулы в вычисляемом поле . Давайте применим эти знания на практике и перейдем к основному варианту использования этой статьи — расчету налоговых ставок.
Ниже перечислены необходимые условия для расчета налоговых ставок в нашем примере. Налог зависит от налогооблагаемого дохода.
- Для доходов с 0 по 18 200 долларов налог равен ноль .
- Для дохода от $18,201 до $45,000 , налог равен 15 центов за каждый доллар сверх $18,200 .
- Для доходов от 45 000 долларов США до 120 000 долларов США налог равен 5 000 долларов США ; кроме того, человек должен заплатить 30 центов за каждый доллар свыше 45 000 долларов .
- Для дохода от 120 000 долларов США налог равен 30 000 долларов США ; кроме того, человек должен заплатить 40 центов за каждый доллар свыше 120 000 долларов .

Перейдите к JetFormBuilder > Формы > Добавить новый и откройте редактор Gutenberg. Для нашей цели нам нужны два поля — числовое поле , где пользователь может ввести налогооблагаемый доход, и поле Расчетное поле . Назовем числовое поле «налоговый_доход».
Подготовка к построению формулыКак указано в нашем основном руководстве Как использовать условные формулы в вычисляемом поле , тернарный оператор принимает три операнда — условие, выражение, которое необходимо выполнить, если условие истинно, и выражение, которое будет выполняться, если условие ложно. За первичным условием всегда следует вопросительный знак «? », а выражения разделяются двоеточием «:».
В этом конкретном случае мы объединяем несколько тернарных операторов в одну формулу, чтобы установить несколько отдельных условий.
- Первое условие можно сформулировать так: «Если поле «налогооблагаемый_доход» содержит значение меньше или равное 18200, то конечное значение 0; если нет, условие возвращает 0”.
- Второе условие: «Если поле «налогооблагаемый_доход» содержит значение больше 18200, но меньше или равно 45000, то из значения поля «налогооблагаемый_доход» вычесть 18200 и умножить на 0,15; если нет, условие возвращает 0”.
- Третье условие: «Если в поле «налогооблагаемый_доход» указано значение больше 45000, но меньше или равно 120000, то из значения поля «налогооблагаемый_доход» вычесть 45000 и умножить на 0,3 плюс прибавить 5000; если нет, условие возвращает 0”.
- Четвертое условие: «Если поле «налогооблагаемый_доход» содержит значение больше 120000, то из значения поля «налогооблагаемый_доход» вычесть 120000 и умножить на 0,4 плюс добавить 30000; если нет, условие возвращает 0”.
Наконец, все эти условия необходимо просуммировать, чтобы получить положительный результат.
Для начала построим каждую условную часть всей формулы отдельно.
Для первого условия условная формула должна быть следующей:
( %FIELD::taxable_income% <= 18200 ? 0 : 0 )
Второе условие:
( %FIELD::taxable_income% > 18200 && %FIELD::taxable_income% <= 45000 ? 0.15 * ( :taxable_income% - 18200 ) : 0 )
Третье условие:
( %FIELD::taxable_income% > 45000 && %FIELD::taxable_income% <= 120000 ? 5000 + 0,3 * ( %FIELD::taxable_income0% - %FIELD::taxable_income0% - : 0 )
Четвертое и последнее условие:
( %FIELD::taxable_income% > 120000 ? 30000 + 0,4 * ( %FIELD::taxable_income% - 120000 ) : 0 )
Окончательный результат состоит из суммирования всех четырех условных формул:
( %FIELD::taxable_income% <= 18200 ? 0 : 0 ) + ( %FIELD::taxable_income% > 18200 && %FIELD::taxable_income% <= 45000 ? ) : 0 ) + ( %FIELD::taxable_income% > 120000 ? 30000 + 0,4 * ( %FIELD::taxable_income% - 120000 ) : 0 )
Таким образом, три из четырех условных правил возвращают 0, и только одно правило возвращает нужное значение.
После завершения разработки формы перейдите на страницу или шаблон, где вы хотите ее разместить. Проверьте свою форму, введя разные значения.
Теперь ваша форма для расчета налоговых ставок готова. Играйте с условиями и расчетными формулами любой сложности.
Posted in Расширенные возможностиLeave a Comment on Настройка налоговых ставок с помощью вычисляемого поляДАРЬЯ - Art-Reach
Музыкант и инструментальный мастер
Мировая музыка для детей
Описание программы: Детская исполнительница мировой музыки ДАРЬЯ (Дарья Мармалюк-Гаджиоанну) провела почти три десятилетия, выступая в США и около того. мир, создавая музыку, чтобы вдохновлять всех детей мира. Наряду с многочисленными национальными наградами за ее культурно разнообразную музыку, живое шоу Дарьи полностью интерактивно, поскольку она воплощает в жизнь множество захватывающих мировых традиций, позволяя детям стать частью праздника и удовольствия от изучения мировых культур.
Продолжительность программы: 45-55 мин.
Стоимость: $350
Музыка разных поколений с ДАРЬЕЙ делится самыми любимыми песнями из-за угла и со всего мира. Во время этого шоу она играет на гитаре, а также на стиральной доске и ложках, и делится многими песнями со своего компакт-диска "Восторг внуков", номинированного на Грэмми. Этот мастер-класс доступен только в виртуальном формате.
Продолжительность программы: 45–60 мин.
Стоимость: $325
Мастер-класс по изготовлению инструментов
Описание программы:
 Этот мастер-класс включает в себя знакомство с инструментом, создание инструмента своими руками и игру на нем под живую музыку. Какой прекрасный способ познакомиться с мировыми культурами! Этот мастер-класс доступен только в виртуальном формате. Для получения дополнительной информации о расходных материалах для этого семинара, пожалуйста, напишите по адресу [email protected].
Этот мастер-класс включает в себя знакомство с инструментом, создание инструмента своими руками и игру на нем под живую музыку. Какой прекрасный способ познакомиться с мировыми культурами! Этот мастер-класс доступен только в виртуальном формате. Для получения дополнительной информации о расходных материалах для этого семинара, пожалуйста, напишите по адресу [email protected]. Длина Программы: 60-90 мин
Максимальное количество участников: 30
Стоимость: $ 325